Яким би вдалим не був сайт на момент його створення, в середньому через 5 років він застаріває: ваш бізнес розширюється, технології стають досконалішими, пристрої користувачів потіжнішими. Щоб залишатися актуальним і мати довіру користувачів, сайт повинен потрапляти в сучасні тренди. Для цього потрібен редизайн.
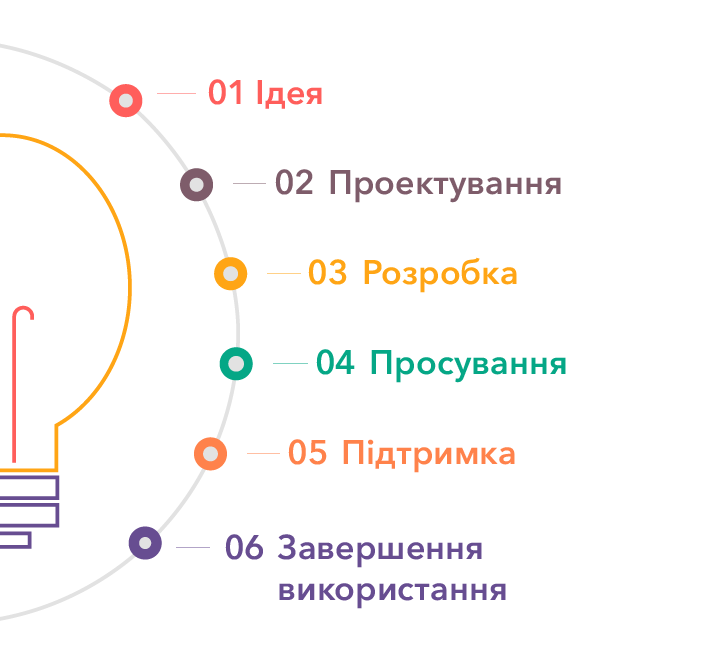
Життєвий цикл будь-якого сайту або програми можна поділити на шість етапів:

Шостий етап по суті є кінцевим "терміном придатності" сайту. Продовжити життя сайту/додатка допоможе грамотний редизайн. Ось тільки в цього процесу є свої "підводні камені", про які варто знати. Також, враховуючи вартість UI необхідно розуміти такі наслідки.
Перший, і найважливіший із них – люди не люблять змін. Користуючись додатком досить часто, людина звикає до функціоналу і зауважує навіть незначні зміни. Помітивши зміну в способі доступу до будь-якої функції, користувач почне губитися і дратуватися. Таким чином виникне мікро-агресія. А якщо зміни будуть занадто серйозними, він може навіть припинити користуватися вашою платформою.
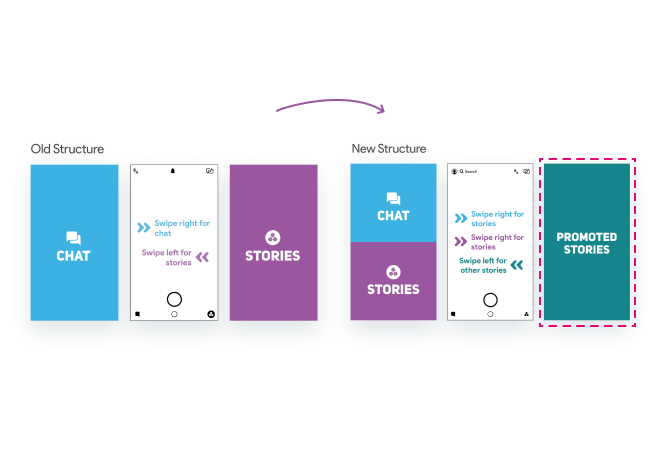
Один із прикладів невдалого редизайну – перегляд історії друзів у Snapchat. Дизайнери вирішили докорінно змінити звичний всім функціонал, і об'єднали історії друзів із чатом, залишивши для історій, що просуваються, окремий блок.

Користувачам не сподобалася така структура навігації, тож протягом тижня середній рейтинг додатка знизився із 3,1 до 2,4. Перегляд реклами і дохід знизилися на 36%. Це була справжня катастрофа, тому через півроку Snapchat повернув початковий варіант історій друзів.
Тому, якщо ви все ж хочете змінити сайт/додаток глобально, варто додати маленькі контекстні підказки. Вони допоможуть швидше розібратися в змінах, що відбулися.
А зараз розглянемо основні причини, чому редизайн може виявитися провальним.
Якщо ваш редизайн зачіпає зміну URL-адрес, завдяки яким ви отримали більшу частину свого трафіку, слід дуже ретельно поставитися до ключових адрес сторінок і налаштувати редиректи. При правильному їх налаштуванні SEO не постраждає. У фахівців Evergreen є досвід редизайну сайтів без втрати позицій у видачі.
Рекомендуємо: Кращі інструменти для UX прототипирования
Це стосується технічної частини проекту. У світі, де сайт або додаток не повинні вантажитися довше 3 секунд, наявність багів убивчо впливає на відвідуваність.
Часто через те, що розробникам і дизайнерам хочеться вмістити все найкраще, платформа перевантажується. Згодом проявляються помилки, які могли пропустити при розробці, і система починає працювати значно повільніше. Таким чином втрачається половина цільової аудиторії.
Щоб уникнути проблем через помилки при редизайні, перш ніж запускати оновлення, проведіть тестування в кілька етапів. Найкраще використовувати спеціально виділену під тестування групу користувачів. Або ж запустити бета-версію та стежити за реакцією аудиторії.
Якщо ви не стежите за трендами в дизайні, але вирішили зробити редизайн сайту чи програми, вас може спіткати невдача. Велика ймовірність того, що ваш дизайн буде застарілим, через що є ризик втратити весь трафік.
Тому змінюючи зовнішній вигляд програми на екранах смартфонів, слід враховувати операційну систему (iOS або Android) і те, як виглядають на них популярні додатки або сайти.
Роблячи функціонал схожим на висококонверсійні платформи, ви спрощуєте використання вашого поновлення, що безсумнівно піде в "плюс". Головне при цьому не копіювати чужий дизайн і функціонал, а надихнутися ними і зробити краще.
Перш ніж щось змінювати, проведіть ретельний аналіз вашої аудиторії та того, що їй подобається. Навчіться розуміти її і давати їй те, чого вона хоче.
Колір має величезне значення для сайту або додатку. Колірна гамма повинна бути не просто "красивою", а ще й відображати тематику бізнесу. Більш того, необхідно щоб вона відповідала цільовій аудиторії. Тому, змінюючи основні кольори, враховуйте їх психологічний вплив на користувача. Детальніше читайте в нашій статті "Психологічні принципи в дизайні".
Створюючи щось по-справжньому цікаве, дизайнери або розробники можуть "перегнути палицю". Такий дизайн дуже важко імплементувати в систему, через що відбуваються всілякі баги або платформа просто не запускається.
Хороший приклад – конструктор піци від Mamamia. Через погано продуману систему хороша ідея перетворилася на суцільний баг, і трафік сайту почав падати. У підсумку довелося витратити багато часу і ресурсів на виправлення всіх неточностей.
Подібна ситуація відбувалась і при редизайні Skype. Редизайн торкнувся не лише зовнішнього вигляду системи, яка стала набагато незручнішою в користуванні, а й тих-стеку, через що скайп почав зависати і працювати гірше, ніж до цього.
Матеріали по темі: Чому потрібно оновлювати UI сайту кожні 5 років?
Відомі приклади, коли редизайн роблять тільки для того, щоб сайт виглядав новим, оновлюючи при цьому лише кольору, форму кнопок, логотип. Такий підхід приносить бізнесу тільки мінуси, оскільки час і бюджет були витрачені, а відвідуваність сайту залишилася на колишньому рівні або навіть впала.
Якщо ви все-таки зважилися робити редизайн сайту або додатку, варто чітко продумати як поліпшити не тільки зовнішній вигляд (UI), але і функціонал сайту (UX).
Хоча редизайн і приносить відчутну користь, він завжди пов'язаний з описаними вище ризиками. Щоб уникнути їх і підвищити відвідуваність і конверсію, необхідно вибрати грамотного дизайнера, який зробить ваш ресурс кращим.
У нас в Evergreen більше 5 років досвіду в UI/UX-дизайні різних ресурсів і додатків. Хочете дізнатися що саме ми можемо вам запропонувати? Звертайтеся, завжди раді підняти ваш бізнес на новий рівень.
Сумніваєтеся, чи варто вам ризикувати з редизайном? Ми допоможемо вам прийняти рішення!