Что такое неоморфизм? Это визуальный тренд в дизайне, который стал популярен в конце прошлого года. Всё началось с визуализаций в новом интерфейсе IOS 13, где элементы начали показывать не в плоском дизайне, а делать их более реалистичными. Тренд подхватили несколько дизайнеров из социальной сети Dribble. Примеры интерфейсов в этом стиле так понравились аудитории, что стиль очень быстро стал популярным и превратился в самый «горячий» тренд UI в 2019 году.

Реалистичный стиль интерфейса был популярен и ранее - его начали использовать в дизайне еще в 80х годах. Стив Джобс был поклонником этого направления и использовал его в своих интерфейсах. Но в 2007 году Forbes констатировал, что этот стиль уже дело прошлого. Его заменил flat design и material design от Google.
Рекомендуем:Адаптивный дизайн – вопрос выбора или необходимость?
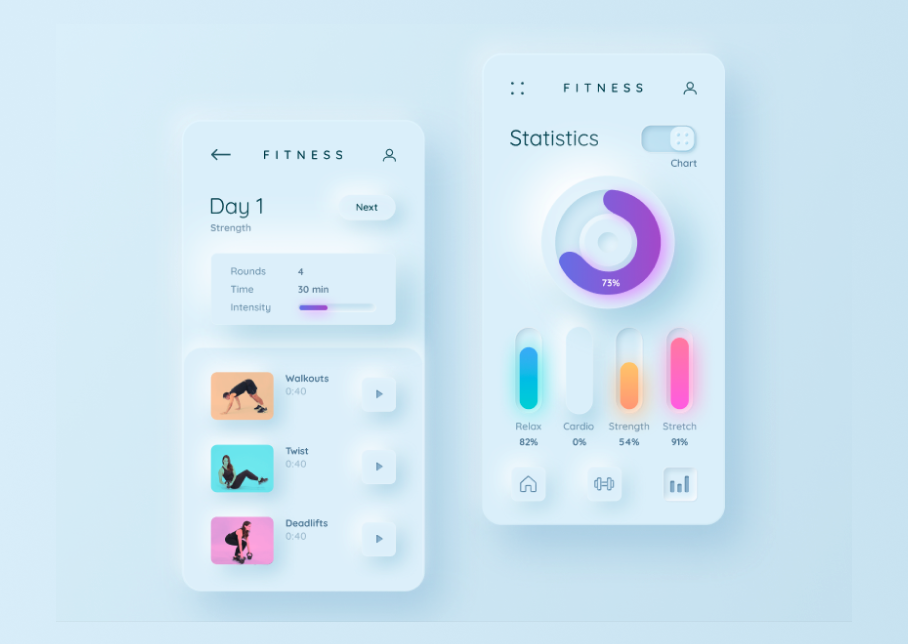
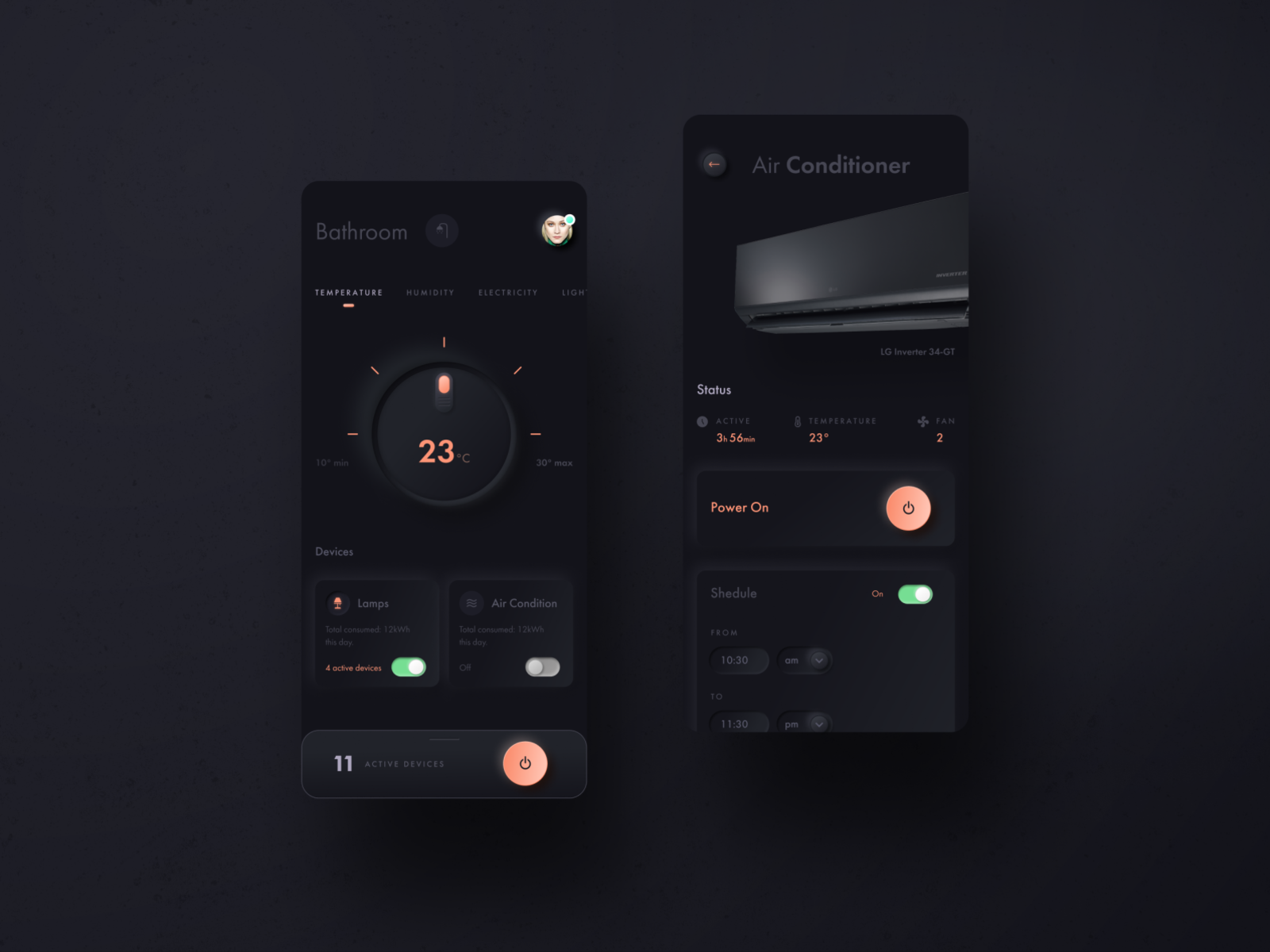
Сейчас реалистичный стиль (скеоморфизм) получил новый виток развития и новое название - неоморфизм. Он сочетает в себе принципы скеоморфизма и плоского дизайна. Неоморфизм еще называют soft UI (мягкий, плавный интерфейс), он представляет собой визуальный стиль, который так сочетает в себе цвет фона, формы, градиенты, блики и тени, что интерфейс становится «пластиковым» на вид, почти трехмерным.

Неоморфизм чаще всего используют для дизайна приложений, где нужно отобразить карточки, кнопки, переключатели.
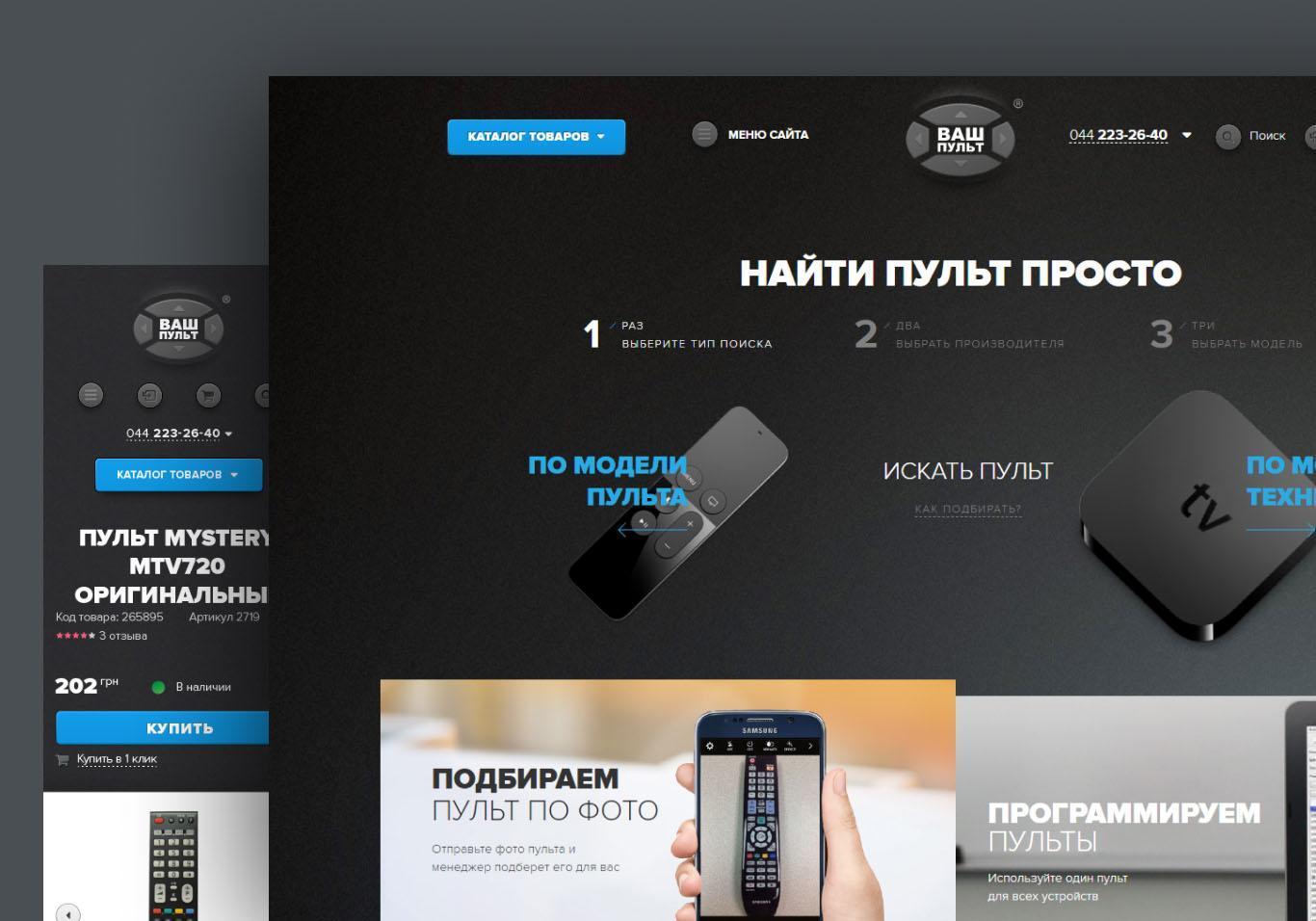
Мы в Евергрин опередили время и применили реалистичный дизайн еще в 2018 году, когда делали интернет-магазин для сайта "Пульты".

Нам нравится неоморфизм за его необычность и свежесть, он позволяет интерфейсу отличаться среди других. Стиль не только приятный для взгляда, но и помогает выделить сайт или приложение среди конкурентов.
Материалы по теме:Как UI дизайн влияет на конверсию
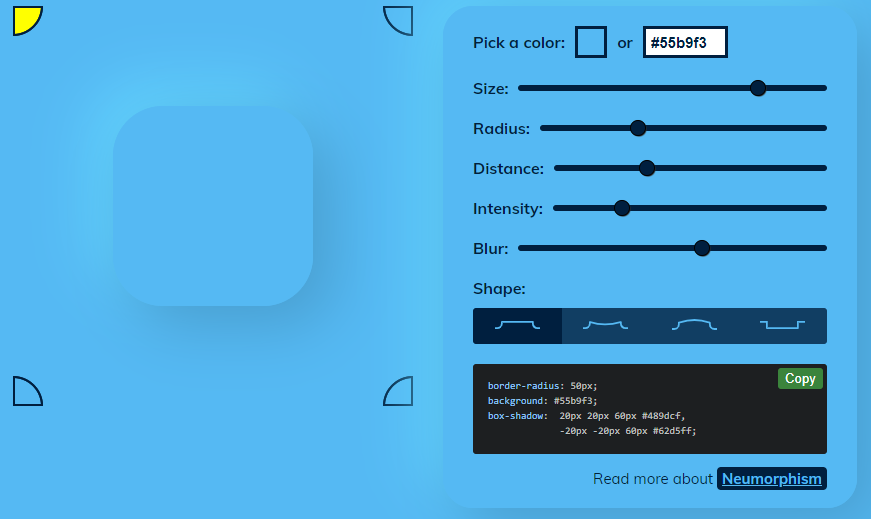
Неоморфизм — современный и гибкий, его можно комбинировать с другими трендами: градиентами, цветными тенями, асимметрией, иллюстрацией. Он позволяет создать уникальный интерфейс. А еще есть генератор CSS кода для создания базовых эффектов неоморфизма:

Вам нравится этот новый UI тренд? Если да, то будем рады сделать проекты в таком стиле! Пишите, ответим на все вопросы.