Що таке неоморфізм? Це візуальний тренд у дизайні, що набув популярності наприкінці минулого року. Все почалося з візуалізацій у новому інтерфейсі IOS 13, де елементи почали показувати не у плоскому дизайні, а робити їх більш реалістичними. Тренд підхопили декілька дизайнерів із соціальної мережі Dribble. Приклади інтерфейсів у цьому стилі так сподобалися аудиторії, що стиль дуже швидко став популярним і перетворився в «найгарячіший» тренд UI у 2019 році.

Реалістичний стиль інтерфейсу користувався популярністю і раніше - його почали використовувати в дизайні ще в 80-х роках. Стів Джобс був шанувальником цього напрямку і використовував його у своїх інтерфейсах. Але у 2007 році Forbes констатував, що цей стиль — минуле. Його замінили flat design і material design від Google.
Рекомендуємо: Адаптивний дизайн - питання вибору чи необхідність?
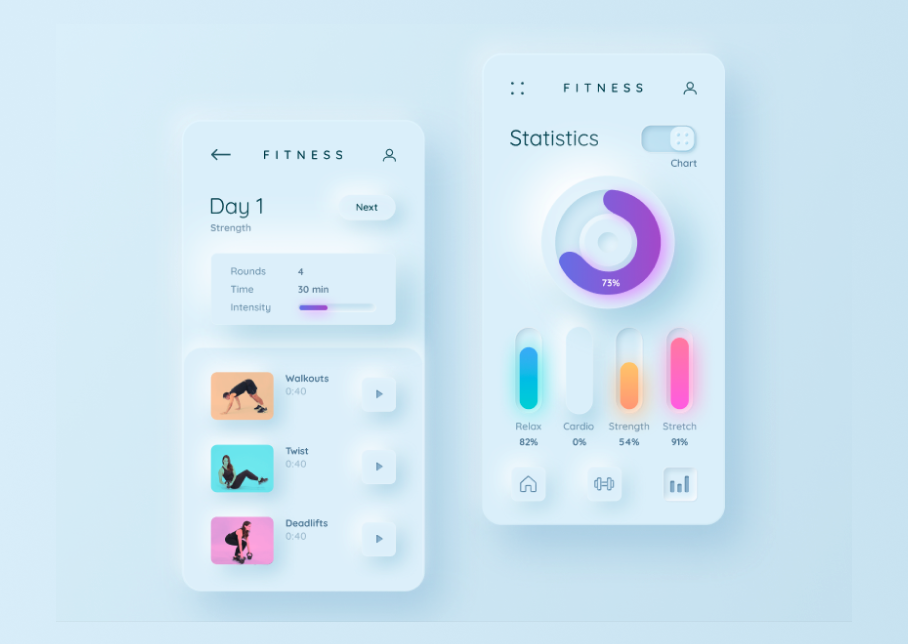
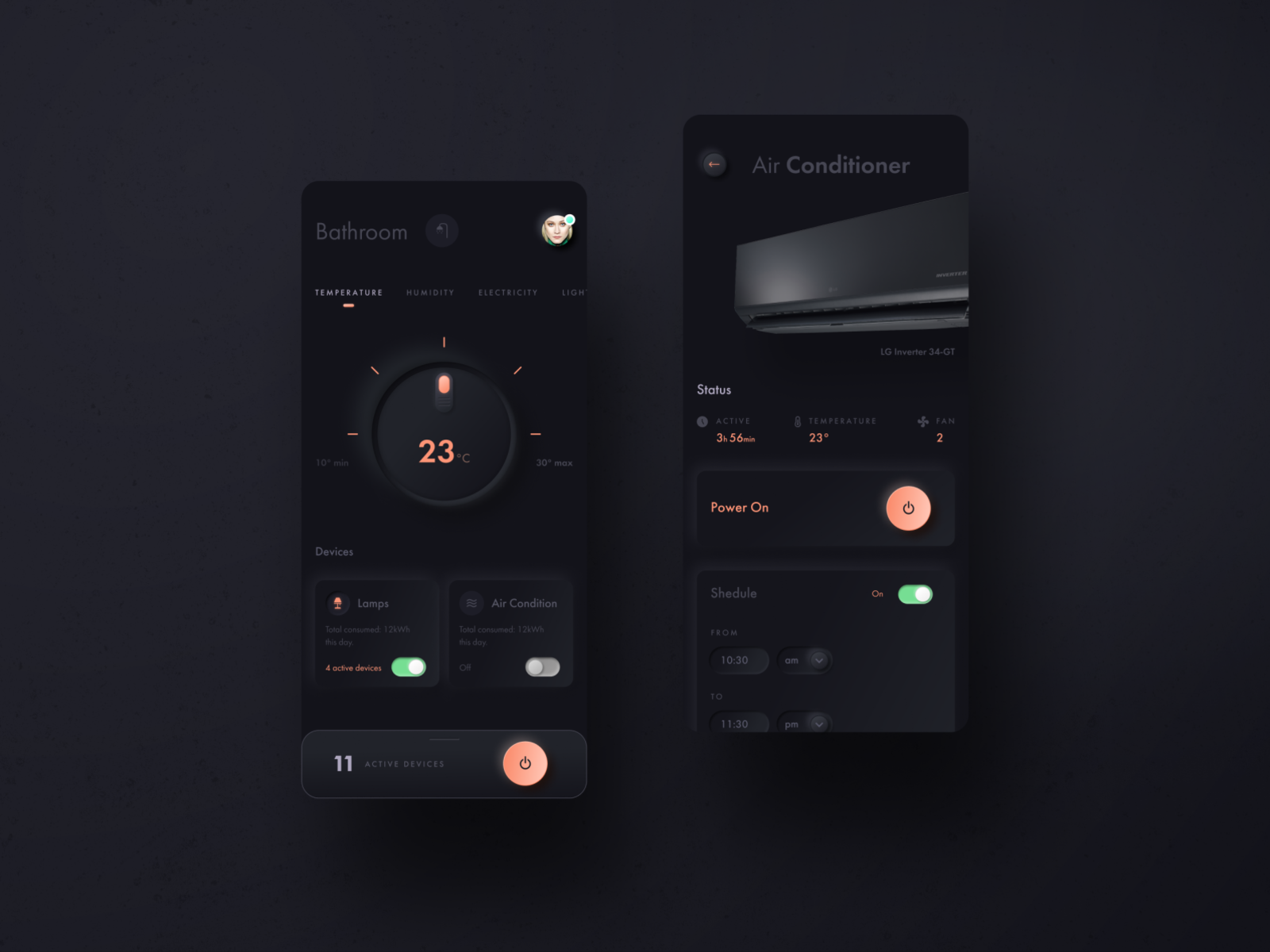
Зараз реалістичний стиль (скеоморфізм) отримав новий виток розвитку та нову назву - неоморфізм. Він поєднує в собі принципи скеоморфізму та плоского дизайну. Неоморфізм ще називають soft UI (м'який, плавний інтерфейс), він являє собою візуальний стиль, який поєднує в собі колір фону, форми, градієнти, відблиски і тіні в такий спосіб, що такий інтерфейс стає «пластиковим» на вигляд, майже тривимірним.

Неоморфізм здебільшого використовують для дизайну додатків, де потрібно відобразити карточки, кнопки, перемикачі.
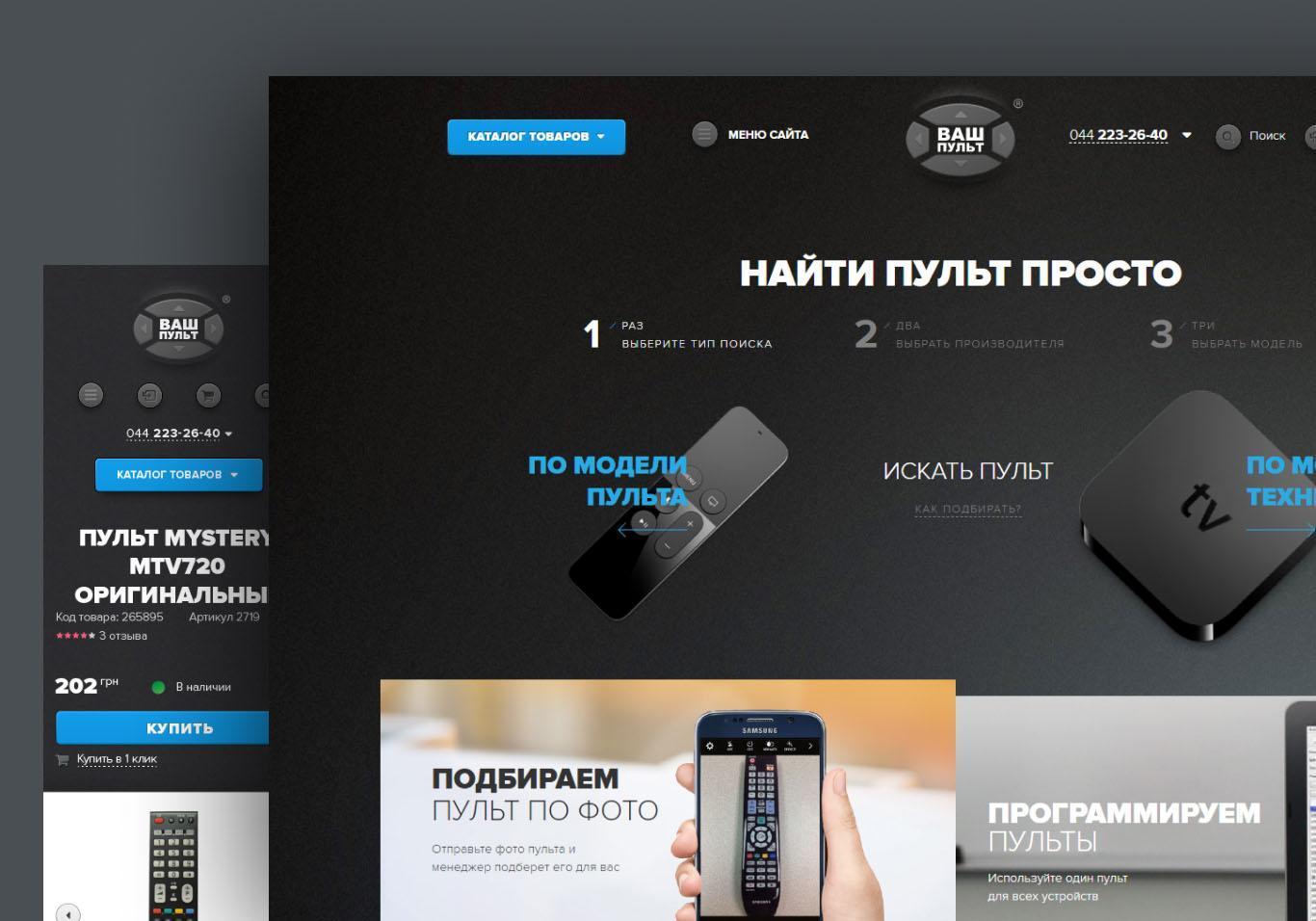
Ми в Evergreen випередили час і застосували реалістичний дизайн ще у 2018 році, коли зробили інтернет-магазин для сайту “Пульти”.

Нам подобається неоморфізм за його незвичайність і свіжість, він дозволяє інтерфейсу вирізнятися серед інших. Стиль не лише приємний на вигляд, а й допомагає виділити сайт або додаток серед конкурентів.
Матеріали по темі: Як UI дизайн впливає на конверсію
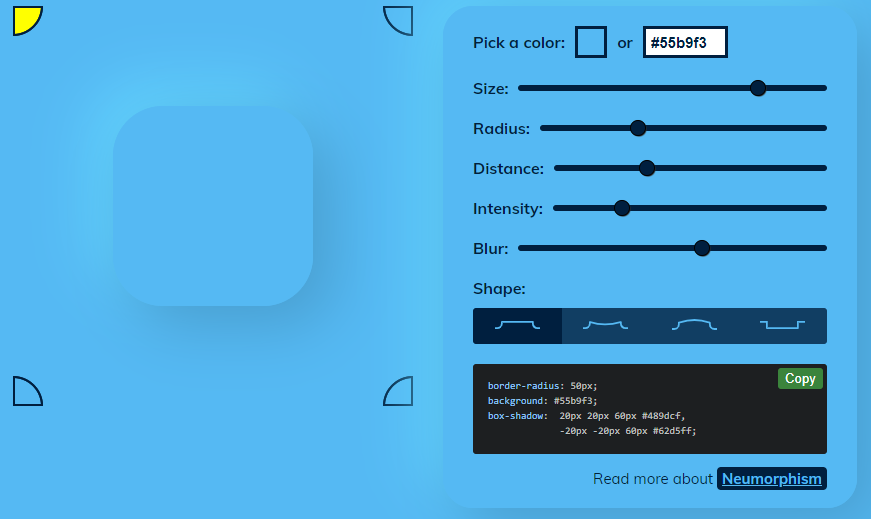
Неоморфізм — сучасний і гнучкий, його можна комбінувати з іншими трендами: градієнтами, кольоровими тінями, асиметрією, ілюстрацією. Він дозволяє створити унікальний інтерфейс. А ще є генератор CSS коду для створення базових ефектів неоморфізму:

Вам подобається цей новий UI тренд? Якщо так, то будемо раді створити проєкти в такому стилі! Пишіть, дамо відповідь на усі запитання.