UX тестирование (также юзабилити-тестирование, Usability testing) – комплекс мер, направленных на выявление любых проблемных мест на вашем ресурсе: достаточно ли он понятен, логичен, удобен, правильно ли работают все его технические элементы.
Результатом грамотного UX тестирования является перечень рекомендаций, что и каким образом нужно изменить, чтобы повысить количество конверсий и превратить посетителей сайта в его постоянных и преданных пользователей.
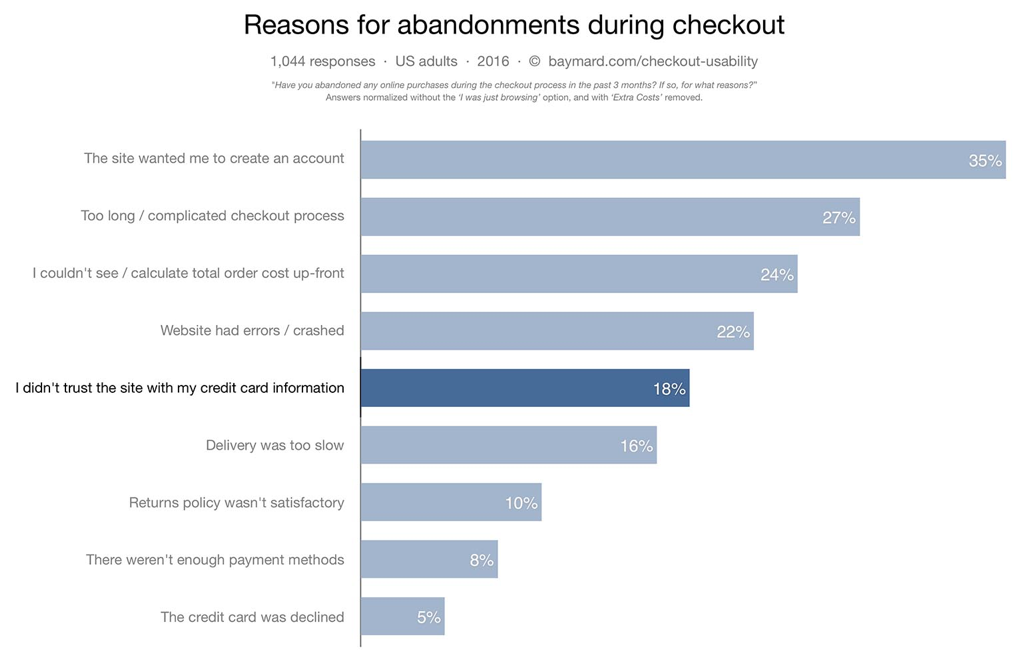
Usability тестирование выявляет крупные и мелкие проблемы интерфейса, каждая из которых отсивает ваших потенциальных покупателей. Ниже инфографика причин, по которым онлайн-покупатели в США не завершают процесс покупки.
https://www.smartinsights.com/
Если учесть, что общая сумма, которую в 2018 году потратили онлайн покупатели составляет более 517 миллиардов долларов, легко подсчитать упущенную прибыль.
Другой частый пример: вы проводите SEO-оптимизацию сайта, запускаете рекламу, нагоняете пользователей и получаете на выходе в 2 раза больше трафик, но в 2 раза меньше продаж. Причин этому может быть несколько, и задача UX тестирования – определить каждую из них и дать рекомендацию как её устранить.
Также UX тестирование показывает насколько понятен покупателям ваш интерфейс, используют ли они его так, как вы задумали, или совершенно иным образом. А значит, показывают каким образом нужно изменить user flow на сайте, чтобы пользователям было удобно.
UX тестирование нужно, если вы хотите проверить существующий интерфейс на удобство пользовательских сценариев, отметить все “проблемные” места и улучшить их. Очень важно проводить его следующим ресурсам:
Если ваш сайт не выполняет возложенную на него функцию, если вы понимаете, что большое количество пользователей просто уходит, так и не дойдя до цели (такой целью может быть не только покупка, но и нахождение нужного им товара, ответа на их вопрос, бронирование жилья и т.д.), юзабилити-тестирование даст ответ на вопрос почему так происходит.
Но есть случаи, когда можно обойтись без UX тестирования – мы писали об этом в статье “Почему небольшому проекту не нужен юзабилити-аудит” – заменив его на глубинное интервью, дневниковые исследования (изучение того, как изменялось пользовательское поведение и опыт с течением времени) или сплит-тест. Но если вы хотите узнать что именно в вашем ресурсе мешает вам зарабатывать больше и исправить это, лучше делать полноценное тестирование.
UX тестирование или аудит – кропотливый и трудоемкий процесс, и состоит он из нескольких этапов..png)
Цель данного этапа – определение проблемы, которую нужно решить при помощи тестирования. Исходя из цели формируются проблемы и задачи. Например, найти причину снижения конверсии после редизайна интернет-магазина.
Выбор респондентов также напрямую зависит от продукта, который тестируем: есть тестирования, которые можно проводить на своих же сотрудниках, а есть те, где крайне важно найти подходящую ЦА. Например, нельзя проверять удобство сайта автосалона на домохозяйке, у которой нет авто, а сайт вип-салона красоты на студентах ПТУ. Просто потому, что их ответы будут совсем не теми, которые вам даст ваша целевая аудитория.
Гипотеза – предположение о причинах поведения пользователя и влияния на него юзабилити-элементов. Важно понимать, что хорошая гипотеза – та, которую можно опровергнуть. Например, гипотезой может быть следующее заявление “Расположение формы заказа неудачно. Пользователь её просто не видит”.
Очень важно не распыляться на несколько гипотез сразу. Один тест проверяет одну гипотезу. После проведения тестирования можно получить результаты трех типов: гипотеза подтвердилась, не подтвердилась, подтвердилась частично. Относительно формы заказа гипотеза может меняться, пока не будет найдена настоящая причина почему пользователи её игнорируют.
✘ Форма громоздкая и неудобная для заполнения
✘ Пользователи её не видят
✔ Пользователи просто не понимают для чего она нужна
Этот этап мы выделили отдельно, поскольку он проводится параллельно с остальной работой, а не после совершения определенного этапа.
Сценарий – модель поведения пользователя на сайте, исходя из заданных заранее его целей и точки входа. Помогает просчитать все возможные реальные ситуации, в которых могут оказаться пользователи.
Для каждой страницы нужно разработать отдельный сценарий, в обязательном порядке ответив на 4 ключевых вопроса:
Есть ещё один тип сценариев, который также включает в себя информацию о характере пользователя, его возрасте, уровне образования и осведомленности в теме.
Чем короче возможный пользовательский сценарий на вашем ресурсе, тем лучше. При этом нужно учитывать, что сценарий всегда напрямую зависит от бизнеса и того, с какими группами клиентов он работает. Например, сценарий простого стартапа по продаже однотипных когтеточек для котов может выглядеть так: зашел – увидел – купил.
Но если у вас большой ресурс, и ваши пользователи – не только розничные покупатели, но и мелкие и крупные оптовики, у каждой из этих групп будет собственный сценарий, и каждый из них нужно хорошо проработать, исходя из 4-х ключевых вопросов выше.
Определив гипотезы, следует выбрать оптимальный тип и метод тестирования и провести его испытание на ЦА.
Тестирования делятся на два вида: качественные и количественные. Первые помогают, используя открытые вопросы, больше понять о проблемах ресурса, вторые нацелены на конкретные числовые показатели.
Качественные исследования подходят в случае, когда нужно понять как мыслят пользователи, получить от них подробную обратную связь о всех неудобствах. В таком случае проводится интервью респондентов, основанное на любой из множества методик.
Например, модель Кано предусматривает ответы в виде баллов по шкале ожиданий от нуля до десяти, где каждый балл ранжируется по результатам от “мне нравится, я приятно удивлен” до “мне не нравится, и для меня это неприемлемо”. В результате получается график, показывающий, какие функции пользователи считают обязательными, какие неважными, какие превышают их ожидания, какие лучше убрать, а какие можно назвать конкурентным преимуществом сайта.
Количественные исследования имеют своей задачей получить числовой ответ на любое исследование Таким ответом могут быть: время, затраченное пользователем на выполнение задания, количество кликов на пути к цели, даже ответы “да” и “нет”, переведенные в бинарную систему и представленные в виде цифр.
Для такого тестирования часто применяют метод Якоба Нильсена, при помощи которого считают процент успешности прохождения респондентом задания: 100%, если выполнил полностью самостоятельно, 50%, если воспользовался помощью модератора, 0%, если не выполнил. Такой подход помогает определить наличие проблем и количество пользователей, которые спотыкаются на одном и том же участке пути. Для достоверного результата необходимо давать участникам тестирования одинаковые задания.
Это лишь небольшая часть исследований, которые применяются, чтобы сделать ux/ui дизайн вашего ресурса более эффективным. Если для вас уже достаточно этого, и вы приняли решение проверить юзабилити своего сайта/приложения/портала – напишите или позвоните нам, и мы с удовольствием проведем его для вас. Если же вы пока не получили ответы на все свои вопросы и хотите узнать как именно будет происходить процесс, читайте вторую часть этого материала, “Методики UX тестирования”.