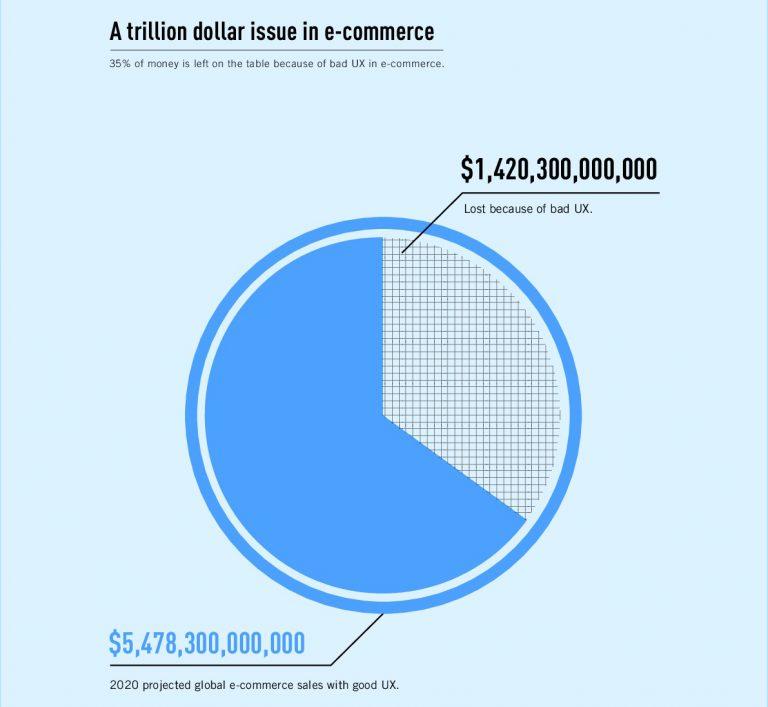
В статье “Методологии UX тестирования” мы рассказали о том, зачем бизнесу нужно UX (или юзабилити) тестирование и каких размеров достигает упущенная выгода, если его не проводить. В этой статье мы подробно разберем некоторые из методик, которые касаются непосредственно выполнения задач пользователями, а также что делать с результатами тестирования.
Использование каждой из них возможно с любым уровнем детализации: как с бумажным прототипом ресурса, так и с его высокодетализированной версией на веб-платформе. Простая бумажная версия, которую можно нарисовать за несколько часов подходит для анализа простого user flow, а сложную логику со скриптами, анимацией и всеми элементами визуального дизайна, лучше тестировать на интерактивных прототипах.
Коридорная методика – небольшая выборка пользователей проверяет ваш ресурс поочередно, а модератор фиксирует время выполнения и действия пользователей через специальное приложение для тестирования.
Удаленное тестирование – модератор общается с пользователями удаленно, используя любой канал связи, пока они выполняют данные им задания на сайте, а процесс их беседы фиксируется.
Дистанционное тестирование – пользователи выполняют задания без присутствия модератора и общения с ним. Всё происходит через специальную программу: она дает задания, которые нужно выполнить на сайте (найти страницу контактов, форму подписки и т.д.). Как это сделать, зависит только от пользователя. Программа фиксирует количество затраченного времени и сложности, которые возникали в процессе работы.
Экспертная оценка – привлечение для выявления проблемных мест эксперта в области, на которую вы ориентируетесь. Например, для сайта по продаже обуви можно пригласить продавца со стажем, который расскажет, что чаще всего интересует покупателей. Для анализа сайта косметики пригласить косметолога и т.д. Такие специалисты способны указать на проблемные места, поскольку и так хорошо знают целевую аудиторию.
Тестирование на Big Data. Этот вариант подходит для больших компаний вроде Гугл или Яндекс. По сути это запуск бета-версии продукта “в мир”, где она за сутки собирает огромный трафик и позволяет на основании большого количества данных проверить гипотезы, заметить все проблемные места и исправить их.
Здесь мы рассмотрим некоторые из методик, которые касаются взаимодействия респондента и модератора.
Наблюдение. Особенность метода заключается в том, что модератор не вступает в общение с респондентом. Он лишь наблюдает за его действиями и анализирует их. По окончанию работы с сайтом, респонденту предлагают заполнить анкету-опросник, а модератор использует свои записи, чтобы правильно истолковать написанное респондентом (по окончанию исследования люди часто не помнят какие именно действия на сайте они совершали, и насколько просто или сложно им было).
Теневой метод. Включает в себя трёх участников: респондента, модератора и эксперта, работающих одновременно. Респондент, как и в предыдущем варианте, выполняет поставленные задачи, эксперт комментирует его действия, чтобы ничего не упустить, модератор их фиксирует.
Мысли вслух. В плане свободы действий респондента ничем не отличается от двух предыдущих, однако при использовании этого метода, респондент проговаривает все свои действия вслух. Замечено, что это помогает ему внимательнее выполнять задания, но при этом смазывается картина естественного поведения пользователя.
Ретроспектива. Сочетает методы наблюдения и мыслей вслух. Занимает много времени, но позволяет глубоко понять поведение пользователя. При этом методе респондент сперва выполняет все задания, а потом просматривает видеозапись своих действий и комментирует почему он поступил именно так.
Диалог. Респонденты и модератор общаются во время тестирования, задают уточняющие вопросы и описывают свои впечатления от продукта. Лучше всего этот метод зарекомендовал себя для проведения качественных исследований ещё на этапе прототипа и концепции.
Выбор методики напрямую зависит от того, какая цель перед нами стоит. Например, проблемы с контентом без лишних затрат определит удаленное тестирование без модератора. Подтвердить или опровергнуть гипотезу о технических неполадках поможет эксперт и т.д.
Рекомендуем:Почему редизайн сайта/приложения может провалиться
По завершению UX тестирования мы анализируем полученные количественные (какой процент пользователей успешно прошел сценарий, насколько они довольны интерфейсом и т.д.) и качественные исследования (отзывы пользователей, что понравилось, что нет), даем перечень найденных на ресурсе ошибок и рекомендации каким образом их нужно исправить.
Затем следуют два очень важных этапа:
1. Внедрение в интерфейс реальных изменений. Их необходимо внедрить, чтобы вся проделанная выше работа имела смысл, а ваш ресурс работал куда эффективнее. Например, если пользователям было неясно, что делает кнопка “отправить ОТП”, то нужно заменить название. Если 70% пользователей не нашло кнопку “зарегистрироваться”, её нужно сделать ярче, расположить в другом месте. Если пользователи не завершили заказ, потому что побоялись нажимать “далее” с опаской, что с них сразу деньги снимут, надо под кнопкой описать, что деньги не снимут, это просто продолжение оформления и т.д.
2. Повторное тестирование – очень важный этап, который даст ответ на главный вопрос: выполняет ли сайт теперь свои функции на 100%. Но ключевую роль все равно играет внедрение данных нами рекомендаций. Если ничего не изменить, ничего и не изменится.
В 2018 году произошло смещение веб-трафика в сторону смартфонов. Теперь 52% пользователей выходят в интернет с мобильных девайсов, а не компьютеров. Это привело к росту мобильных версий сайтов и всяческих приложений. А также к созданию специализированных инструментов: для UX тестирования на десктопных устройствах, и для тестирования мобильного UX.
По сути глобального различия между тестированием сайта и тестированием приложения нет: как в первом, так и во втором случае проверяется также удобство, юзер флоу. Но при тестировании мобильного приложения больше внимания уделяется скорости загрузки, ведь для тех, кто пользуется мобильным интернетом, скорость загрузки – критически важный параметр. Единственное, чем действительно отличаются эти два вида тестирования, так это инструментами, которые используются в процессе.
Google Analytics, PageSpeed Insights, Plerdy, AskUsers, User Testing, Usabilitz Tools, Usability Hub. Optimal WorkShop, Fend-GUI и т.д.
Crashlytics, Adjust, AppsFlyer, HockeyApp, Sensor Tower, Woopra, Amplitude, AppLyzer, Clicktale и т.д.
Материалы по теме:10 трендов UX дизайна, на которые нужно обратить внимание в 2020 (Часть 2)
Тестирование повышает прибыль. Исследования Forrester подтвердили, что каждый $1, вложенный в вопросы UX-тестирования, возвращает обратно в виде $100. При условии, что помимо исследований были внедрены необходимые изменения. Причина проста: чем лучше юзабилити, тем выше показатель конверсий.
Многие успешные современные компании знают об этом, поэтому уделяют много внимания так называемому “continuous development” – улучшают свой интерфейс, даже если в нем нет очевидных проблем. Например, Booking.com проводит до 1000 А/Б тестирований ежедневно.
Отсутствие убытков. Приведем пример: у вас есть сайт, вы решаете нагнать на него трафик, тратите деньги на рекламу. На сайт приходит большое количество новых пользователей – и тут возможно 2 варианта. Если у вас плохой UX, есть раздражающие всплывающие окна или неудобная навигация, весь этот трафик дружно уйдет к конкурентам. А вы потеряете деньги, вложенные в рекламу.
Отсутствие UX тестирования приводит к тому, что 35% клиентов просто уходят с сайта, так ничего и не заказав.
Если же вы провели UX тестирование и внедрили необходимые изменения, возросший трафик конвертируется в прибыль.
Экономия времени. UX-тесты упрощают проектирование сайта и позволяют его запускать в два раза быстрее, с отсутствием ошибок и точно удачным интерфейсом.
Возможность реанимировать неудачные стартапы. Каждый год в мире растет количество IT стартапов, стоимость которых измеряется миллиардами долларов. Из них не менее 150 миллионов долларов припадает на неудачные проекты. Если хороший UX позволяет понять есть ли будущее у стартапа ещё на старте, то качественное UX тестирование позволяет реанимировать перспективный проект, переживший неудачный запуск.
Качественный UX сайта складывается из кажущихся мелочей. UX тестирование позволяет найти и определить проблемы даже в самых неожиданных составляющих: от размещения кнопки и её цвета до названия пункта меню и надписи на форме обратной связи. К таким составляющим относятся также:
- скорость загрузки страницы
- правильная категоризация товаров в каталоге (по цветам, принципам действия и т.д.)
- улучшение качества скролла на странице
- устранение ошибок футера
- единый дизайн и выравнивание элементов, блоков и пр.
Но даже самое качественное тестирование принесет пользу только в случае, если весь полученный список доработок будет внедрен в ресурс, а указанные ошибки исправлены. Тогда ресурс станет гораздо привлекательней для аудитории, а конверсия вырастет естественным образом.
Хотите заказать грамотное UX тестирование для продукта на любом этапе его создания? Напишите нам. Наш опыт и специалисты к вашим услугам.