У статті "Методології UX тестування" ми розповіли про те, навіщо бізнесу потрібне UX (або юзабіліті) тестування і яких розмірів досягає упущена вигода, якщо його не проводити. У цій статті ми детально розберемо деякі з методик, які стосуються безпосередньо виконання завдань користувачами, а також що робити з результатами тестування.
Використання кожної з них можливе з будь-яким рівнем деталізації: як із паперовим прототипом ресурсу, так і з його високодеталізованою версією на веб-платформі. Проста паперова версія, яку можна намалювати за кілька годин підходить для аналізу простого user flow, а складну логіку зі скриптами, анімацією і всіма елементами візуального дизайну, краще тестувати на інтерактивних прототипах.
Коридорна методика – невелика вибірка користувачів перевіряє ваш ресурс по черзі, а модератор фіксує час виконання і дії користувачів через спеціальний додаток для тестування.
Віддалене тестування – модератор спілкується з користувачами віддалено, використовуючи будь-який канал зв'язку, поки вони виконують дані їм завдання на сайті, а процес їхньої бесіди фіксується.
Дистанційне тестування – користувачі виконують завдання без присутності модератора і спілкування з ним. Все відбувається через спеціальну програму: вона дає завдання, які потрібно виконати на сайті (знайти сторінку контактів, форму підписки і т.д.). Як це зробити, залежить лише від користувача. Програма фіксує кількість витраченого часу і складнощі, які виникали в процесі роботи.
Експертна оцінка – залучення для виявлення проблемних місць експерта в області, на яку ви орієнтуєтеся. Наприклад, для сайту з продажу взуття можна запросити продавця зі стажем, який розповість, що найчастіше цікавить покупців. Для аналізу сайту косметики запросити косметолога і т.д. Такі фахівці здатні вказати на проблемні місця, оскільки і так добре знають цільову аудиторію.
Тестування на Big Data. Цей варіант підходить для великих компаній на кшталт Гугл або Яндекс. По суті це запуск бета-версії продукту "в світ", де вона за добу збирає величезний трафік і дозволяє на підставі великої кількості даних перевірити гіпотези, помітити всі проблемні місця і виправити їх.
Тут ми розглянемо деякі з методик, що стосуються взаємодії респондента і модератора.
Спостереження. Особливість методу полягає в тому, що модератор не вступає в спілкування з респондентом. Він лише спостерігає за його діями й аналізує їх. По закінченню роботи з сайтом, респонденту пропонують заповнити анкету-опитувальник, а модератор використовує свої записи, щоб правильно витлумачити написане респондентом (по закінченню дослідження люди часто не пам'ятають які саме дії на сайті вони здійснювали, і наскільки просто або складно їм було).
Тіньовий метод. Включає в себе трьох учасників: респондента, модератора і експерта, що працюють одночасно. Респондент, як і в попередньому варіанті, виконує поставлені завдання, експерт коментує його дії, щоб нічого не упустити, модератор їх фіксує.
Думки вголос. У плані свободи дій респондента нічим не відрізняється від двох попередніх, однак при використанні цього методу, респондент промовляє всі свої дії вголос. Помічено, що це допомагає йому уважніше виконувати завдання, але при цьому змазується картина природної поведінки користувача.
Ретроспектива. Поєднує методи спостереження і думок уголос. Займає багато часу, але дозволяє глибоко зрозуміти поведінку користувача. При цьому методі респондент спершу виконує всі завдання, а потім переглядає відеозапис своїх дій і коментує чому він учинив саме так.
Діалог. Респонденти і модератор спілкуються під час тестування, задають уточнюючі питання й описують свої враження від продукту. Найкраще цей метод зарекомендував себе для проведення якісних досліджень ще на етапі прототипу та концепції.
Вибір методики безпосередньо залежить від того, яка мета перед нами стоїть. Наприклад, проблеми з контентом без зайвих витрат визначить віддалене тестування без модератора. Підтвердити або спростувати гіпотезу про технічні неполадки допоможе експерт і т.д.
Рекомендуємо: Чому редизайн сайту / додатка може провалитися
По завершенню UX тестування ми аналізуємо отримані кількісні (який відсоток користувачів успішно пройшов сценарій, наскільки вони задоволені інтерфейсом і т.д.) і якісні дослідження (відгуки користувачів, що сподобалося, що ні), даємо перелік знайдених на ресурсі помилок і рекомендації яким чином їх потрібно виправити.
За цим слідують два дуже важливих етапи:
1. Впровадження в інтерфейс реальних змін. Їх необхідно впровадити, щоб уся виконана вище робота мала сенс, а ваш ресурс працював куди ефективніше. Наприклад, якщо користувачам було неясно, що робить кнопка "відправити ОТП", то потрібно замінити назву. Якщо 70% користувачів не знайшло кнопку "зареєструватися", її потрібно зробити яскравіше, розташувати в іншому місці. Якщо користувачі не завершили замовлення, тому що побоялися натискати "далі" з побоюванням, що з них відразу гроші знімуть, треба під кнопкою описати, що гроші не знімуть, це просто продовження оформлення і т.д.
2. Повторне тестування – дуже важливий етап, який дасть відповідь на головне питання: чи виконує сайт тепер свої функції на 100%. Але ключову роль все одно грає впровадження даних нами рекомендацій. Якщо нічого не змінити, нічого і не зміниться.
У 2018 році відбулося зміщення веб-трафіку в сторону смартфонів. Тепер 52% користувачів виходять в інтернет із мобільних девайсів, а не комп'ютерів. Це призвело до зростання мобільних версій сайтів і всіляких додатків. А також до створення спеціалізованих інструментів: для UX тестування на десктопних пристроях, і для тестування мобільного UX.
По суті глобальної відмінності між тестуванням сайту і тестуванням додатку немає: як у першому, так і в другому випадку перевіряється також зручність, юзер флоу. Але при тестуванні мобільного додатку більше уваги приділяється швидкості завантаження, адже для тих, хто користується мобільним інтернетом, швидкість завантаження – критично важливий параметр. Єдине, чим дійсно відрізняються ці два види тестування, так це інструментами, які використовуються в процесі.
Google Analytics, PageSpeed Insights, Plerdy, AskUsers, User Testing, Usabilitz Tools, Usability Hub. Optimal WorkShop, Fend-GUI і т.д.
Crashlytics, Adjust, AppsFlyer, HockeyApp, Sensor Tower, Woopra, Amplitude, AppLyzer, Clicktale і т.д.
Матеріали по темі: 10 трендів UX дизайну, на які потрібно звернути увагу в 2020
Тестування підвищує прибуток. Дослідження Forrester підтвердили, що кожен $1, вкладений в питання UX-тестування, повертається назад у вигляді $100. За умови, що крім досліджень були впроваджені необхідні зміни. Причина проста: чим краще юзабіліті, тим вищий показник конверсій.
Багато успішних сучасних компаній знають це, тому приділяють багато уваги так званому "continuous development" – покращують свій інтерфейс, навіть якщо в ньому немає очевидних проблем. Наприклад, Booking.com проводить до 1000 А/Б тестувань щодня.
Відсутність збитків. Наведемо приклад: у вас є сайт, ви вирішуєте нагнати на нього трафік, витрачаєте гроші на рекламу. На сайт приходить велика кількість нових користувачів – і тут можливі 2 варіанти. Якщо у вас поганий UX, є дратівливі спливаючі вікна або незручна навігація, весь цей трафік дружно піде до конкурентів. А ви втратите гроші, вкладені в рекламу.
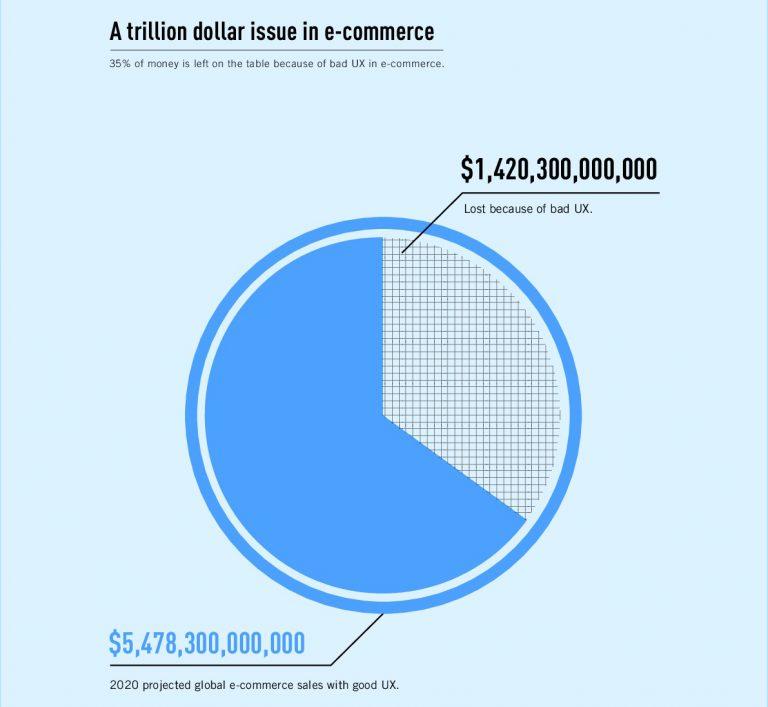
Відсутність UX тестування призводить до того, що 35% клієнтів просто йдуть з сайту, так нічого і не замовивши.
Якщо ж ви провели UX тестування і впровадили необхідні зміни, зрослий трафік конвертується в прибуток.
Економія часу. UX-тести спрощують проектування сайту і дозволяють його запускати вдвічі швидше, з відсутністю помилок і точно вдалим інтерфейсом.
Можливість реанімувати невдалі стартапи. Щороку у світі зростає кількість IT стартапів, вартість яких вимірюється мільярдами доларів. З них не менше 150 мільйонів доларів припадає на невдалі проекти. Якщо хороший UX дозволяє зрозуміти чи є майбутнє у стартапа ще на старті, то якісне UX тестування дозволяє реанімувати перспективний проект, який пережив невдалий запуск.
Якісний UX сайту складається з речей, які здаються дрібницями. UX тестування дозволяє знайти і визначити проблеми навіть у найнесподіваніших складових: від розміщення кнопки та її кольору до назви пункту меню й напису на формі зворотного зв'язку. До таких складових належать також:
- швидкість завантаження сторінки
- правильна категоризація товарів у каталозі (за кольорами, принципам дії і т.д.)
- поліпшення якості скролу на сторінці
- усунення помилок футера
- єдиний дизайн і вирівнювання елементів, блоків та ін.
Але навіть найякісніше тестування принесе користь тільки у випадку, якщо весь отриманий список доробок буде впроваджений в ресурс, а зазначені помилки будуть виправлені. Тоді ресурс стане набагато привабливішим для аудиторії, а конверсія виросте природним чином.
Хочете замовити грамотне UX тестування для продукту на будь-якому етапі його створення? Напишіть нам. Наш досвід і фахівці до ваших послуг.