UX-тестування (також юзабіліті-тестування, usability-тестування) – комплекс заходів, спрямованих на виявлення будь-яких проблемних місць на вашому ресурсі: чи достатньо він зрозумілий, логічний, зручний, чи правильно працюють всі його технічні елементи.
Результатом грамотного UX є надання переліку рекомендацій, що і яким чином потрібно змінити, щоб збільшити кількість конверсій і перетворити відвідувачів сайту на його постійних і відданих користувачів..
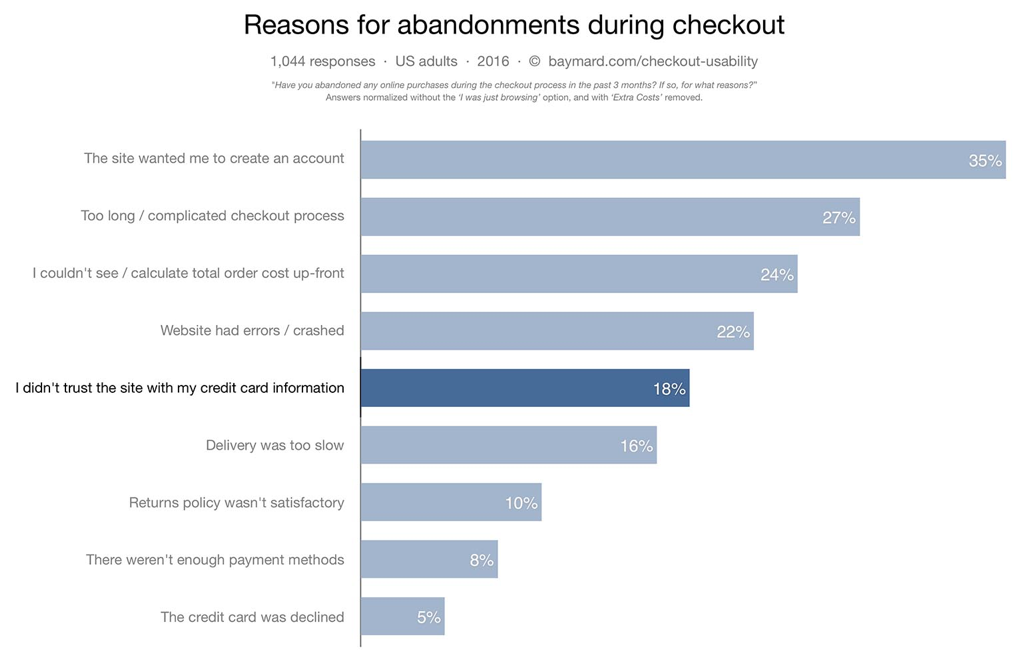
Usability тестування виявляє великі й дрібні проблеми інтерфейсу, кожна з яких відсіває ваших потенційних покупців. Нижче інфографіка причин, через які онлайн-покупці в США не завершують процес покупки.
https://www.smartinsights.com/
Якщо врахувати, що загальна сума. яку в 2018 році витратили онлайн покупці становить понад 517 мільярдів доларів, легко підрахувати упущений прибуток.
Інший частий приклад: ви проводите SEO-оптимізацію сайту, запускаєте рекламу, наганяє користувачів і отримуєте на виході в 2 рази більший трафік, але в 2 рази менше продажів. Причин цьому може бути декілька, і завдання UX тестування – визначити кожну з них і дати рекомендацію як її усунути.
Також UX тестування показує наскільки зрозумілий покупцям ваш інтерфейс, використовують вони його так, як ви задумали чи зовсім іншим чином. А значить, показують яким чином потрібно змінити user flow на сайті, щоб користувачам було зручно.
UX тестування потрібне, якщо ви хочете перевірити існуючий інтерфейс на зручність користувацьких сценаріїв, відзначити всі “проблемні” місця і поліпшити їх. Дуже важливо проводити його наступним ресурсам:
Якщо ваш сайт не виконує покладену на нього функцію, якщо ви розумієте, що велика кількість користувачів просто покидає його, так і не дійшовши до мети (такою метою може бути не тільки покупка, але й знаходження потрібного їм товару, відповіді на їхні запитання, бронювання житла і т.д.), юзабіліті-тестування дасть відповідь на питання чому так відбувається.
Але є випадки, коли можна обійтися без UX тестування – ми писали про це в статті “Чому невеликому проекту не потрібен юзабіліті-аудит” – замінивши його на глибинне інтерв'ю, щоденникові дослідження (вивчення того, як змінювалися користувацька поведінка та досвід із плином часу ) або спліт-тест. Але якщо ви хочете дізнатися що саме в вашому ресурсі заважає вам заробляти більше й виправити це, краще робити повноцінне тестування.
UX тестування або аудит – кропіткий і трудомісткий процес, який складається з декількох етапів..png)
Мета даного етапу – визначення проблеми, яку потрібно вирішити за допомогою тестування. Виходячи з мети формуються проблеми та завдання. Наприклад, знайти причину зниження конверсії після редизайну інтернет-магазину.
Вибір респондентів також безпосередньо залежить від продукту, який тестуємо: є тестування, які можна проводити на своїх же співробітників, а є ті, де вкрай важливо знайти потрібну ЦА. Наприклад, не можна перевіряти зручність сайту автосалону на домогосподарці, яка не має авто, а сайт віп-салону краси на студентах ПТУ. Просто тому, що їхні відповіді будуть зовсім не тими, які вам дасть ваша цільова аудиторія.
Гіпотеза – припущення щодо причин поведінки користувача і впливу на неї юзабіліті-елементів. Важливо розуміти, що хороша гіпотеза – та, яку можна спростувати. Наприклад, гіпотезою може бути наступна заява “Форма замовлення розташована невдало. Користувач її просто не бачить”.
Дуже важливо не розпорошуватися на кілька гіпотез відразу. Один тест перевіряє одну гіпотезу. Після проведення тестування можна отримати результати трьох типів: гіпотеза підтвердилася, не підтвердилася, підтвердилася частково. Щодо форми замовлення гіпотеза може змінюватися, поки не буде знайдена справжня причина чому користувачі її ігнорують.
✘ Користувачі її не бачать
✘ Форма громіздка і незручна для заповнення
✔ Користувачі просто не розуміють для чого вона потрібна.
Цей етап ми виділили окремо, оскільки він проводиться паралельно з іншою роботою, а не після здійснення певного етапу.
Сценарій – модель поведінки користувача на сайті, виходячи з заданих наперед його цілей і точки входу. Допомагає прорахувати всі можливі реальні ситуації, в яких можуть виявитися користувачі.
Для кожної сторінки потрібно розробити окремий сценарій, в обов'язковому порядку відповівши на 4 ключові питання:
Є ще один тип сценаріїв, який також включає в себе інформацію про характер користувача, його вік, рівень освіти і обізнаності в темі.
Чим коротший можливий користувацький сценарій на вашому ресурсі, тим краще. При цьому потрібно враховувати, що сценарій завжди безпосередньо залежить від бізнесу і того, з якими групами клієнтів він працює. Наприклад, сценарій простого стартапу з продажу однотипних кігтеточок для котів може виглядати так: зайшов – побачив – купив.
Але якщо у вас великий ресурс, і ваші користувачі – не тільки роздрібні покупці, а й дрібні і великі оптовики, у кожної з цих груп буде власний сценарій, і кожен із них потрібно добре пропрацювати, виходячи з 4-х ключових питань вище.
Визначивши гіпотези, слід вибрати оптимальний тип і метод тестування і провести його випробування на ЦА.
Тестування діляться на два види: якісні та кількісні. Перші допомагають, використовуючи відкриті питання, більше зрозуміти про проблеми ресурсу, другі націлені на конкретні числові показники.
Якісні дослідження підходять у випадку, коли потрібно зрозуміти як мислять користувачі, отримати від них детальний зворотний зв'язок про всі незручності. В такому випадку проводиться інтерв'ю респондентів, засноване на будь-який із безлічі методик.
Наприклад, модель Кано передбачає відповіді у вигляді балів за шкалою очікувань від нуля до десяти, де кожен бал ранжується за результатами від “мені подобається, я приємно здивований” до “мені не подобається, і для мене це неприйнятно”. В результаті виходить графік, що показує, які функції вони вважають обов'язковими, які неважливими, які перевищують їх очікування, які краще прибрати, а які можна назвати конкурентною перевагою сайту.
Для такого тестування часто застосовують метод Якоба Нільсена, за допомогою якого рахують відсоток успішності проходження респондентом завдання: 100%, якщо виконав повністю самостійно, 50%, якщо скористався допомогою модератора, 0%, якщо не виконав. Такий підхід допомагає визначити наявність проблем і кількість користувачів, які спотикаються на одній і тій же ділянці шляху. Для достовірного результату необхідно давати учасникам тестування однакові завдання
Це лише невелика частина досліджень, які застосовуються, щоб зробити ux/ui дизайн вашого ресурсу більш ефективним. Якщо для вас уже досить цього, і ви прийняли рішення перевірити юзабіліті свого сайту/додатка/порталу – напишіть або зателефонуйте нам, і ми з задоволенням проведемо його для вас. Якщо ж ви поки не отримали відповіді на всі свої питання і хочете дізнатися як саме відбуватиметься процес, читайте другу частину цього матеріалу, "Методики UX тестування".