Атомарный дизайн – наиболее удобный способ оптимизации работы над дизайном веб-ресурса на сегодня. Впервые методологию атомарного дизайна предложил Бред Фрост, описав её в книге Atomic Design, и она сразу же получила большую популярность.
Атомарный дизайн предлагает более глубокий и продуманный подход к созданию элементов сайта, чем UI-Kit, а пользоваться им можно независимо от программы, в которой создается непосредственно сам дизайн. Именно поэтому мы используем эту методологию для разработки дизайн-систем.
Атомарный дизайн – методология разделения любого интерфейса на функциональные компоненты, минимальные составляющие единицы, каждая со своей конкретной функцией. Именно эти единицы затем будут собираться в функционирующие системы, что особенно удобно при создании такого обширного документа как дизайн-система.
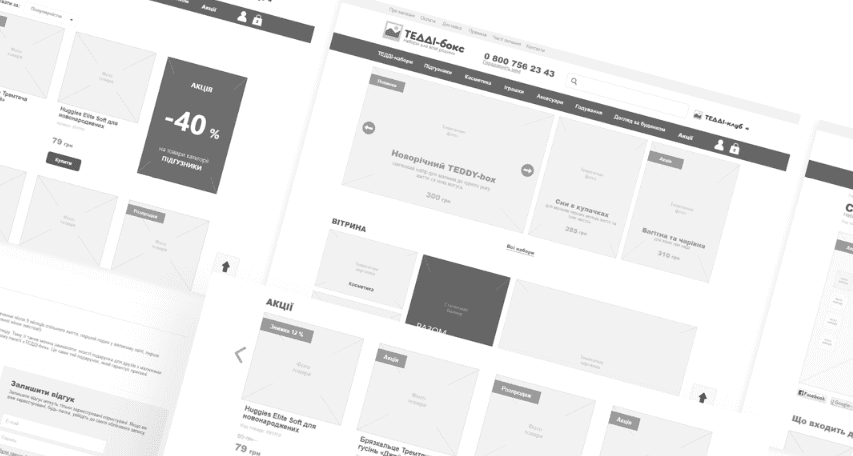
Атомарный дизайн как часть разработки дизайн-системы позволяет разобрать интерфейс на минимальные составляющие единицы, которые затем собираются в большое целое. Например, одним из элементов атомарного дизайна является страница (высший уровень конкретики), состоящая из набора готовых UI-элементов, из которых строятся любые веб-сайты, приложения, ресурсы.

Кратко напомним, чем дизайн-система отличается от UI-Kit’а:
Дизайн-система – комплексное решение для бизнеса, где собраны все элементы дизайна, готовые для использования различными подразделениями компании. Сюда входят гайдлайны, руководство по стилю, вся необходимая документация, UI-Kit, в том числе и выполненный в коде, наборы UX-паттернов.
Ui-Kit – составляющая часть дизайн-системы, включающая в себя все графические элементы дизайна, а также их визуализации во всех нужных состояниях и вариантах введения данных.
Рекомендуем:Адаптивный дизайн – вопрос выбора или необходимость?
Atomic Design состоит из 5 этапов, следование которым позволяет создать продуманные и целостные дизайн-системы:
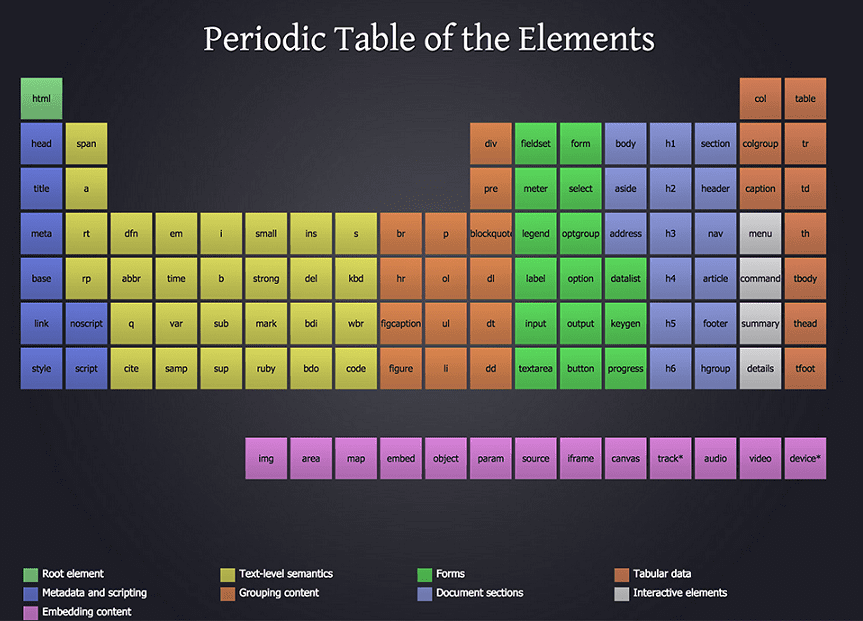
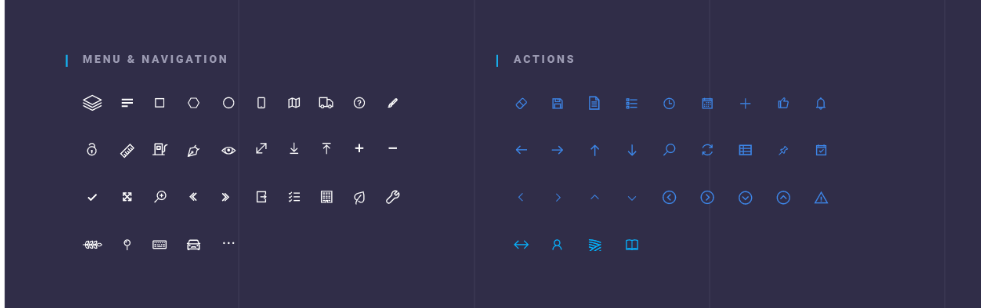
1. Атомы – минимальные базовые составляющие интерфейса: кнопки, значки, иконки, веб-формы, поля ввода. Эти элементы нельзя разделить на более мелкие без утраты функциональности.

2. Молекулы – простые компоненты user interface, собранные из атомов: форма поиска, созданная из атомов; кнопки, строки ввода и поля поиска. Создание таких молекульных компонентов упрощает тестирование, повторное использование, делает весь интерфейс более цельным.

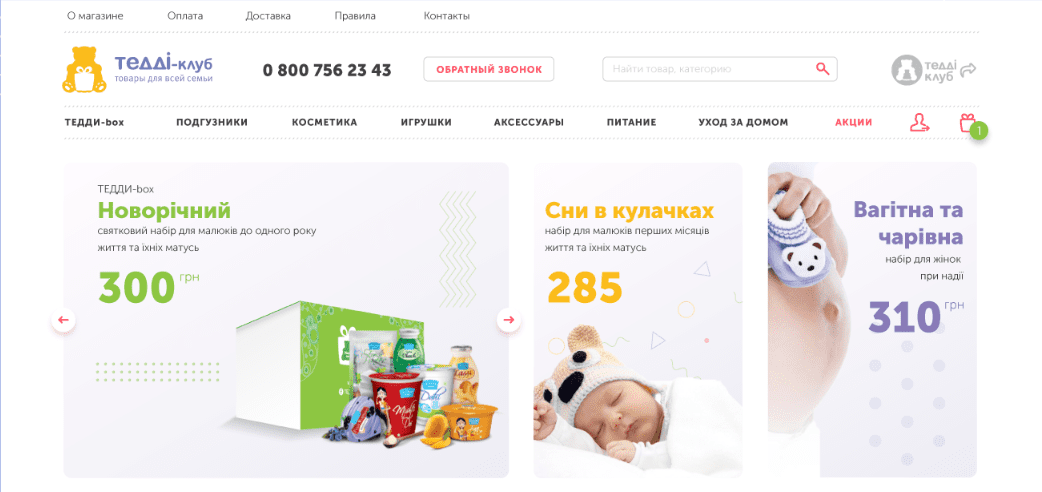
3. Организмы – независимые и относительно сложные по структуре участки интерфейса, состоящие из групп атомов/молекул. Например, хедер, состоящий из логотипа, формы поиска, пунктов меню для навигации. Также примером организма может быть каталог интернет-магазина обуви или одежды, составленный в виде сетки.

4. Шаблоны – макеты страниц с базовой структурой контента (как будет выглядеть сайт после запуска). Он уже содержит все необходимые компоненты и формирует структуру контента. При этом очень важно учитывать то, как может изменяться контент, установить ограничения по характеристикам: количество символов в заголовке и тексте, размер изображений.

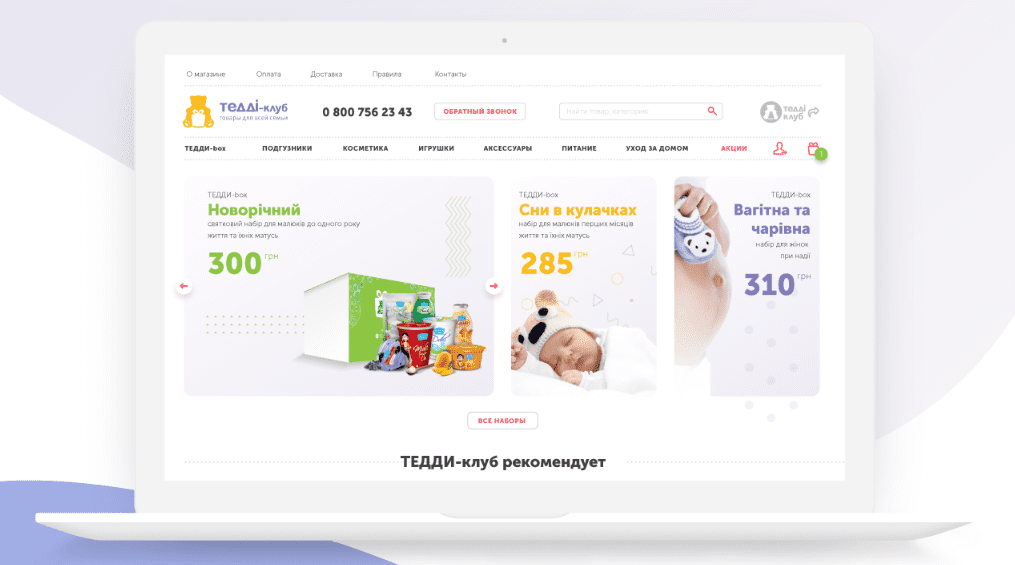
5. Страницы – шаблоны, наполненные настоящим контентом, готовые к применению. Именно страницы демонстрируют реальное взаимодействие UI c контентом, а также дают понимание эффективности системы проектирования.

Атомарный дизайн позволяет одновременно создавать и сам интерфейс, и систему его проектирования. С его помощью можно видеть одновременно составляющие элементы интерфейсов и то, как будет выглядеть итоговый вариант.
Более того, грамотно созданные атомы и молекулы сами по себе могут быть руководством по стилю сайта. Однако это работает если с самого начала создавать дизайн-систему таким образом, а не брать уже готовый дизайн и пытаться разбить его на атомы.
Материалы по теме:Анимации как средство UI дизайна
Одним из главных преимуществ атомарного дизайна является возможность быстрого переключения между абстракциями и конкретикой. Мы можем одновременно видеть наши интерфейсы, расщепленные на составные элементы, и наблюдать, как эти элементы объединяются, чтобы принять итоговую форму. Также можно выделить ещё ряд важных преимуществ. Среди них:
Быстрое прототипирование. Набор готовых элементов позволяет сразу проектировать интерфейсы. Кроме того, базовые атомы (маленькое и большое изображение, абзац, ссылка и список элементов) можно комбинировать различным образом, создавая новые варианты внешнего вида страницы.
.png)
Легкое изменение компонентов. Изменив или удалив любой атом или молекулу, вы легко можете применить изменения ко всем элементам сайта, где они присутствуют. Простыми словами: если меняешь родительский элемент, меняются и дочерние.
Последовательный код. Поскольку у нас есть список готовых элементов, можно сразу понять, какие из них используются для определенных разделов сайта. Это уменьшает количество ненужных дубликатов и экономит время как при создании сайта, так и при его дальнейшем развитии.
Масштабирование. Заранее подготовив список атомов для сайта, можно быстро и эффективно создать шаблоны страниц, просто разместив элементы нужным образом.
Меньшее количество компонентов. Созданные ранее компоненты можно использовать для новых проектов, изменив их должным образом. К примеру, если вам нужна красная кнопка для сайта, а у вас есть подходящая кнопка синего цвета, вам ни к чему создавать абсолютно новую кнопку — просто измените готовый элемент. Таким образом, вы будете использовать меньше элементов, а дизайн созданных вами сайтов будет более «чистым» и компактным.
Подходит для работы со всеми языками программирования. Элементы атомарного дизайна одинаково легко вписываются в разметку на JavaScript, CSS и прочих языках, что придает общему коду больше модульности.
Атомарный дизайн на сегодня – больше, чем удобный и универсальный инструмент. Эта совершенно новый подход к дизайну, методология, которая начинается с более глубокого осмысления роли каждого из элементов сайта. Атомарный дизайн позволяет в краткие сроки создать по-настоящему продуманный дизайн, который легко использовать изменять и развивать, вместе с тем как меняется и развивается ваш бизнес.
Хотите заказать дизайн для вашего бизнеса или получить консультацию? Свяжитесь с нами, и мы проконсультируем вас по всем вопросам.