Атомарний дизайн – найбільш зручний спосіб оптимізації роботи над дизайном веб-ресурсу на сьогодні. Вперше методологію атомарного дизайну запропонував Бред Фрост, описавши її в книзі Atomic Design, і вона відразу ж отримала велику популярність.
Атомарний дизайн пропонує більш глибокий і продуманий підхід до створення елементів сайту, ніж UI-Kit, а користуватися ним можна незалежно від програми, в якій створюється безпосередньо сам дизайн. Саме тому ми використовуємо цю методологію для розробки дизайн-систем.
Атомарний дизайн – методологія поділу будь-якого інтерфейсу на функціональні компоненти, мінімальні складові одиниці, кожна зі своєю конкретною функцією. Саме ці одиниці потім будуть збиратися в функціонуючі системи, що особливо зручно при створенні такого великого документа як дизайн-система.
Атомарний дизайн як частина розробки дизайн-системи дозволяє розібрати інтерфейс на мінімальні складові одиниці, які потім збираються в велике ціле. Наприклад, одним із елементів атомарного дизайну є сторінка (вищий рівень конкретики), що складається з набору готових UI-елементів, з яких будуються будь-які веб-сайти, додатки, ресурси.

Коротко нагадаємо, чим дизайн-система відрізняється від UI-Kit’а:
Дизайн-система – комплексне рішення для бізнесу, де зібрані всі елементи дизайну, готові для використання різними підрозділами компанії. Сюди входять гайдлайни, керівництво по стилю, вся необхідна документація, UI-Kit, у тому числі і виконаний у коді, набори UX-патернів.
Ui-Kit – складова частина дизайн-системи, що включає в себе всі графічні елементи дизайну, а також їх візуалізації в усіх потрібних станах і варіантах введення даних.
Радимо:Адаптивний дизайн – питання вибору чи необхідність?
Atomic Design складається з 5 етапів, дотримання яких дозволяє створити продумані та цілісні дизайн-системи:
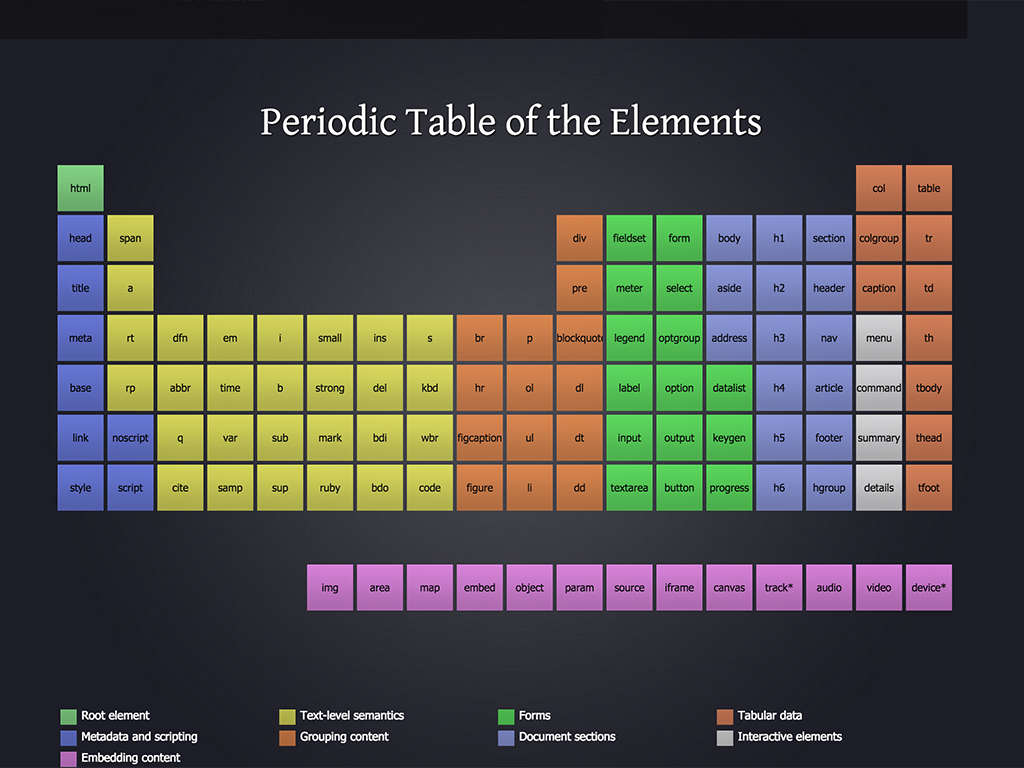
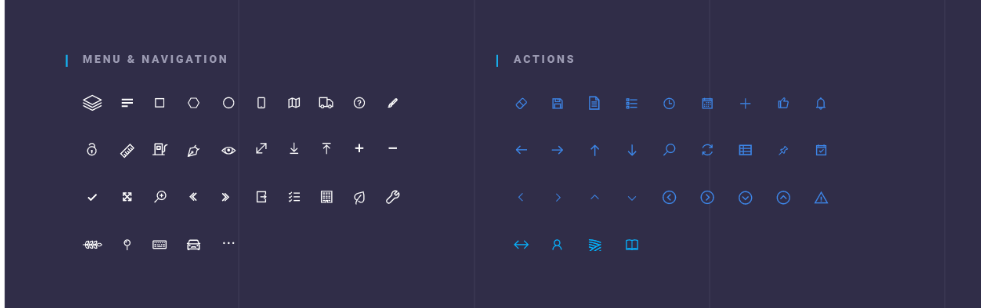
1. Атоми – мінімальні базові складові інтерфейсу: кнопки, значки, іконки, веб-форми, поля введення. Ці елементи неможливо розділити на дрібніші без втрати функціональності.

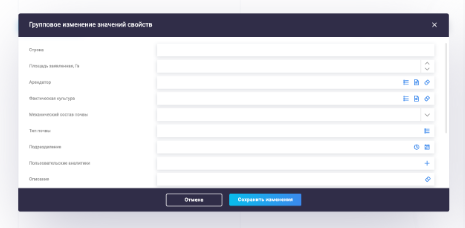
2. Молекули – прості компоненти user interface, зібрані з атомів: форма пошуку, створена з атомів; кнопки, рядки введення і поля пошуку. Створення таких молекульних компонентів спрощує тестування, повторне використання, робить весь інтерфейс більш цілісним.

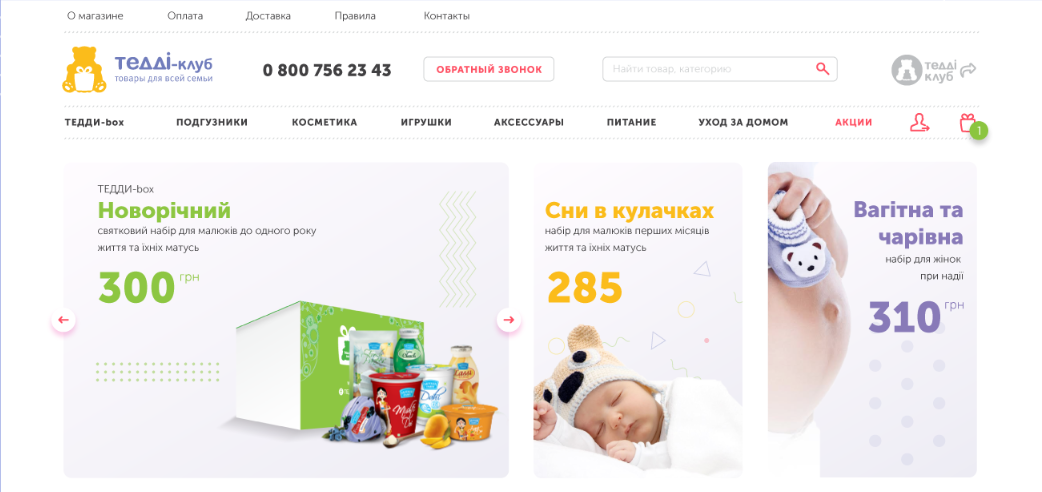
3. Організми – незалежні і відносно складні за структурою ділянки інтерфейсу, що складаються з груп атомів/молекул. Наприклад, хедер, що складається з логотипу, форми пошуку, пунктів меню для навігації. Також прикладом організму може бути каталог інтернет-магазину взуття чи одягу, складений у вигляді сітки.

4. Шаблони – макети сторінок з базовою структурою контенту (як виглядатиме сайт після запуску). Він уже містить усі необхідні компоненти і формує структуру контенту. При цьому дуже важливо встановити обмеження по характеристикам з огляду на те, як може змінюватися контент: кількість символів у заголовку й тексті, розмір зображень.

5. Сторінки – шаблони, наповнені справжнім контентом, готові до використання. Саме сторінки демонструють реальну взаємодію UI із контентом, а також дають розуміння ефективності системи проектування.

Атомарний дизайн дозволяє одночасно створювати і сам інтерфейс, і систему його проектування. З його допомогою можна бачити одночасно складові елементи інтерфейсів і те, як виглядатиме підсумковий варіант.
Більш того, грамотно створені атоми та молекули самі по собі можуть бути керівництвом по стилю сайту. Однак це працює якщо з самого початку створювати дизайн-систему саме таким чином, а не брати вже готовий дизайн і намагатися розбити його на атоми.
Схожі матеріали:Анімації як засіб UI дизайну
Однією з головних переваг атомарного дизайну є можливість швидкого перемикання між абстракціями і конкретикою. Ми можемо одночасно бачити наші інтерфейси, розщеплені на складові елементи, і спостерігати як ці елементи об'єднуються, щоб прийняти підсумкову форму. Також можна виділити ще ряд важливих переваг. Серед них:
Швидке прототипування. Набір готових елементів дозволяє відразу проектувати інтерфейси. Крім того, базові атоми (маленьке та велике зображення, абзац, посилання і список елементів) можна комбінувати по-різному, створюючи нові варіанти зовнішнього вигляду сторінки.
.png)
Легке змінювання компонентів. Змінивши або видаливши будь-який атом або молекулу, ви легко можете застосувати зміни до всіх елементів сайту, де вони присутні. Простими словами: якщо міняєш батьківський елемент, змінюються і дочірні.
Послідовний код. Оскільки у нас є список готових елементів, можна відразу зрозуміти, які з них використовуються для певних розділів сайту. Це зменшує кількість непотрібних дублікатів та економить час як при створенні сайту, так і при його подальшому розвитку.
Масштабування. Заздалегідь підготувавши список атомів для сайту, можна швидко і ефективно створити шаблони сторінок, просто розмістивши елементи потрібним чином.
Менша кількість компонентів. Створені раніше компоненти можна використовувати для нових проектів, змінивши їх належним чином. Наприклад, якщо вам потрібна червона кнопка для сайту, а у вас є потрібна кнопка синього кольору, вам ні до чого створювати абсолютно нову кнопку – просто змініть готовий елемент. Таким чином ви будете використовувати менше елементів, а дизайн створених вами сайтів буде більш «чистим» і компактним.
Підходить для роботи з усіма мовами програмування. Елементи атомарного дизайну однаково легко вписуються в розмітку на JavaScript. CSS і інших мовах, що надає загального коду більше модульності.
Атомарний дизайн на сьогодні – більш ніж зручний і універсальний інструмент. Ця абсолютно новий підхід до дизайну, методологія, яка починається з більш глибокого осмислення ролі кожного з елементів сайту. Атомарний дизайн дозволяє в короткі терміни створити по-справжньому продуманий дизайн, який легко використовувати змінювати та розвивати, в той же час як змінюється і розвивається ваш бізнес.
Хочете замовити дизайн для вашого бізнесу або отримати консультацію? Зв'яжіться з нами для обговорення всіх питань.