

Мобільний додаток – ПО, створене для роботи на смартфонах, планшетах та інших мобільних пристроях. Дає користувачам можливість вирішувати їх завдання в зручній і навіть ігровій формі. Якісно зроблений мобільний додаток підвищує довіру до компанії та її рейтинг серед аналогічних компаній.
Створюючи дизайн мобільних додатків, ми повинні добре розуміти їх функції та особливості роботи: буде додаток вирішувати одну конкретну задачу чи кілька, синхронізуватиметься через особистий кабінет з сайтом, якщо у користувача є аккаунт, чи ні.
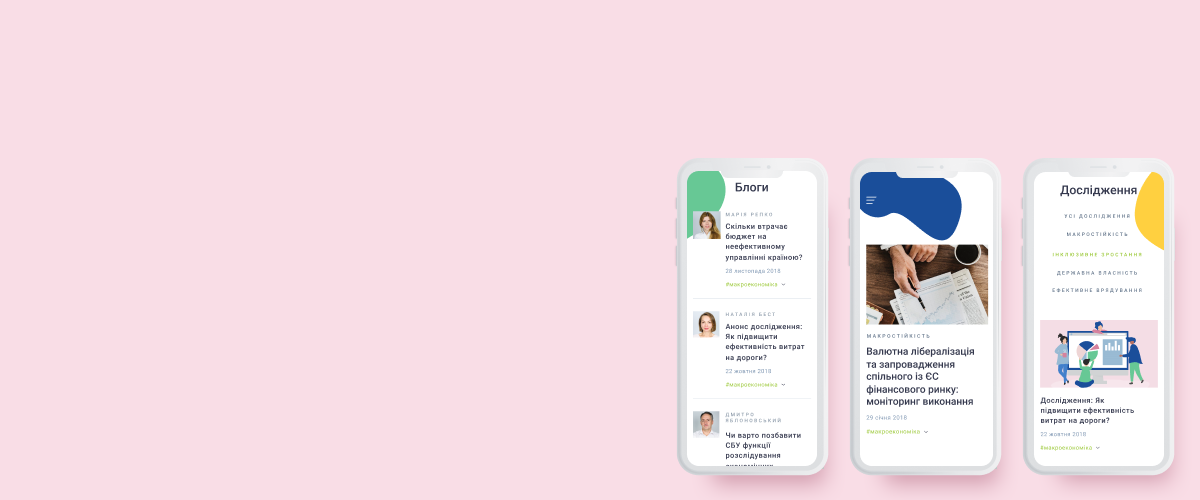
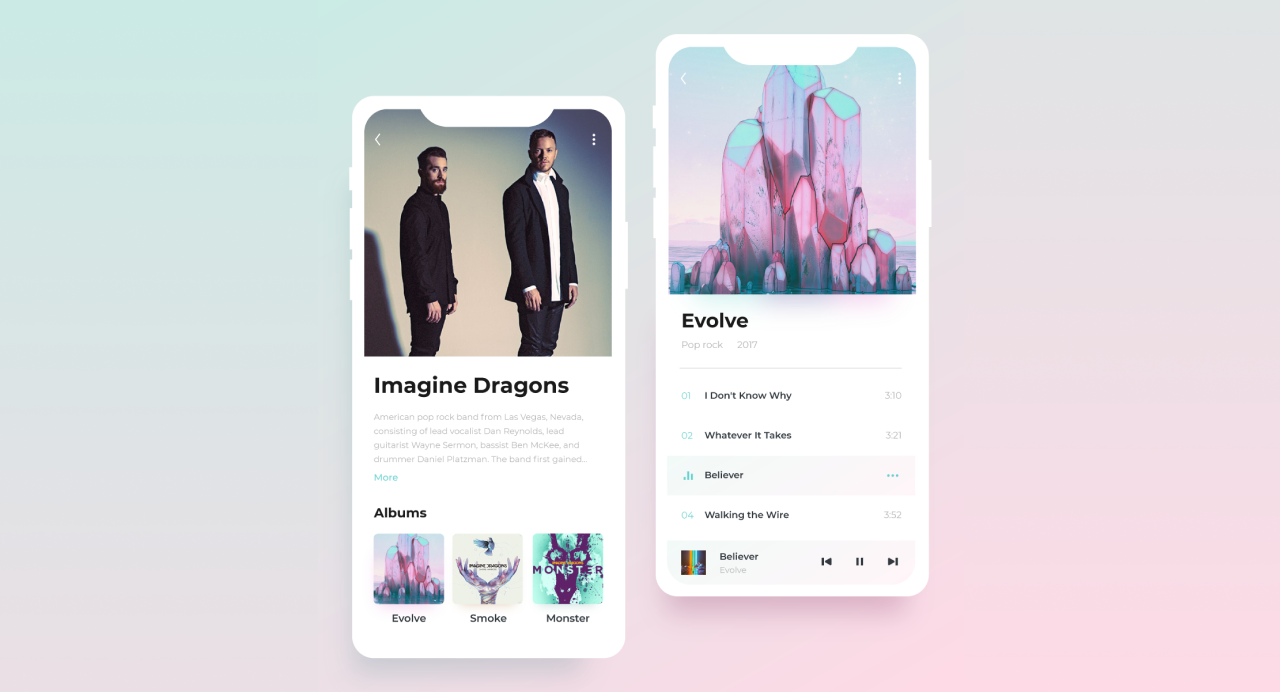
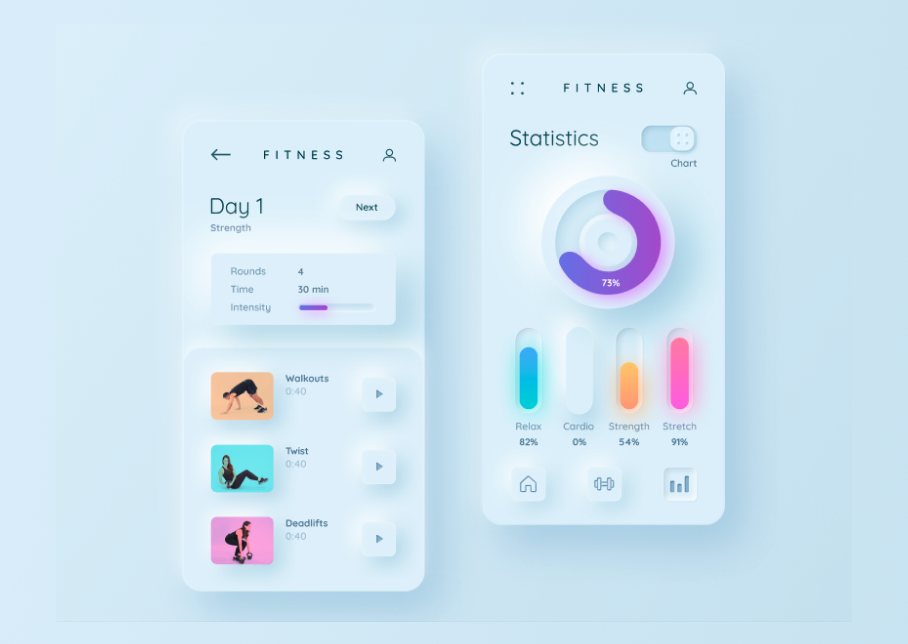
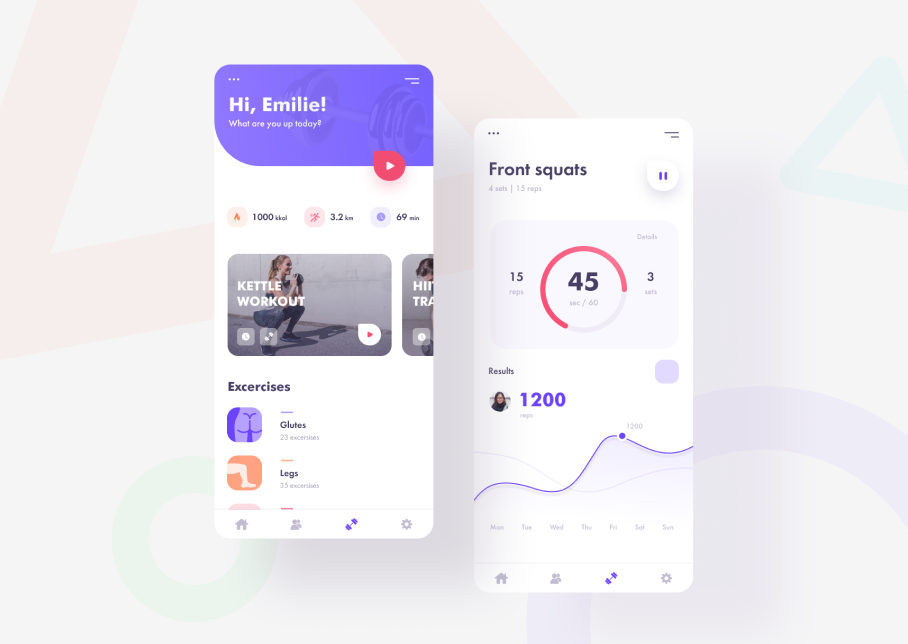
Мобільні додатки від Evergreen – не тільки красива обкладинка, але й надійна начинка. Це означає достатню технологічність, щоб виконувати завдання користувача і достатню красу, щоб користувачам було приємно ними користуватися. UX/UI дизайн мобільних додатків – це імідж вашої компанії серед величезної кількості користувачів, можливість охопити абсолютно інший, недоступний раніше, прошарок аудиторії, створити для них особливу атмосферу та можливості, якими вони самі захочуть користуватися.Нижче ви можете побачити приклади дизайну мобільних додатків.

UX/UI дизайн мобільних додатків – побудова логіки і структури ПО для мобільних платформ, при якій враховується вся можлива взаємодія користувача з додатком
UX дизайн мобільних додатків проектує їхні функції та властивості. Скільки кроків знадобиться користувачеві, щоб досягти мети? Які додаткові можливості будуть у нього на цьому шляху (прочитати відгуки, характеристики, перевірити фото, поставити оцінку), чи потрібне підключення до інтернету для рішення тих чи інших задач.
Від того, наскільки добре спроектовано мобільний додаток, безпосередньо залежить скільки користувачів у нього буде. Адже саме UX відповідає за те, чи буде додаток корисним, приємним у взаємодії і легким у використанні. А якщо буде, то користувачі самі піднімуть його в топ своїми оцінками і відгуками, допоможуть якомога більшій аудиторії дізнатися про нього.
UI дизайн мобільних додатків – кращий спосіб створити необхідну атмосферу для користувачів. Відразу після запуску програми колірні рішення, форми, шрифти і кнопки викличуть у користувача бажання продовжити роботу з програмою чи ні. Наше завдання зробити так, щоб атмосфера закохала в себе користувачів уже з перших кліків.
Зв’яжіться з нами, відповімо на всі ваші запитання
Хочете виділити свій додаток серед конкурентів, залучити нову аудиторію, показати, що ви на вістрі трендів - використовуйте неординарні рішення в дизайні.
 |
 |
Вартість дизайну мобільних додатків залежить від багатьох факторів, тому ми завжди прораховуємо її індивідуально. Щоб дати максимально точну оцінку, нам потрібно визначити фронт майбутніх робіт: наскільки проста чи складна задача перед нами стоїть, які технології потрібні для її виконання, скільки людей і годин їхньої роботи.
Вартість розробки мобільного додатку може бути різною, залежно від покладених на нього функцій. Деякі вважають, що додаток обійдеться замовнику значно дешевше, ніж створення сайту, але це не завжди так. До того ж варто враховувати, що може знадобиться омніканальне співналаштування мобільного додатку з іншими вашими ресурсами. А це теж вимагає витрат. Про наш підхід до оцінки вартості будь-якого проекту ви можете прочитати в цій статті.
У будь-якому випадку нашим першим кроком буде "жива" зустріч із вами, на якій ми визначимо цілі та завдання, які перед нами стоять. Потрібен мобільний додаток, який посилить ваші бізнес-позиції? Зателефонуйте або напишіть нам, із задоволенням створимо його для вас.
Почитайте більше про розробку дизайну в наших статтях і кейсах
Ваша компанія з розробки дизайну – Evergreen
Залишилися запитання, або хочете замовити розробку дизайну мобільного додатку? Почувайтеся вільно - ми раді проконсультувати з будь-якого професійного питання і зробимо це абсолютно безкоштовно, просто зателефонуйте нам або заповніть форму.