

Редизайн сайта касается изменений в функционале и внешнего вида интерфейса. Он необходим для постоянного и непрерывного улучшения юзабилити, который непосредственно влияет на бизнес показатели. Из основных задач редизайна можно также выделить: исправление существующих ошибок интерфейса, добавление дополнительного функционала, который нужен для дальнейшего развития проекта, улучшение внешнего вида сайта.
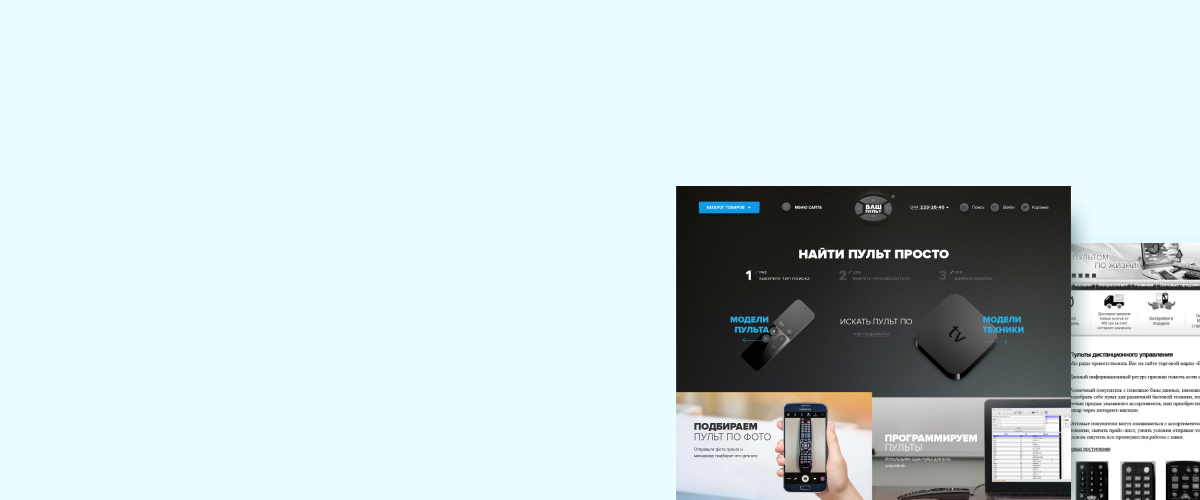
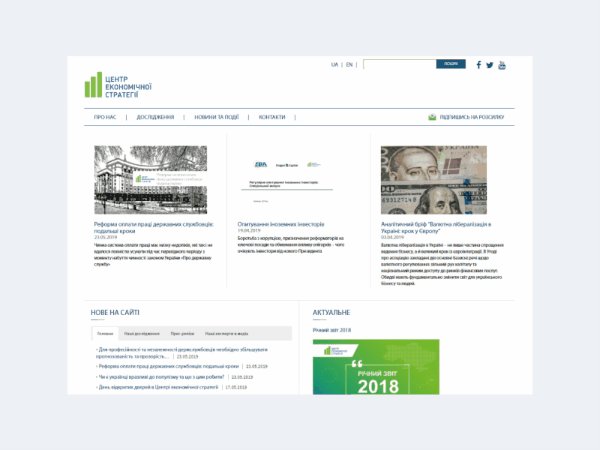
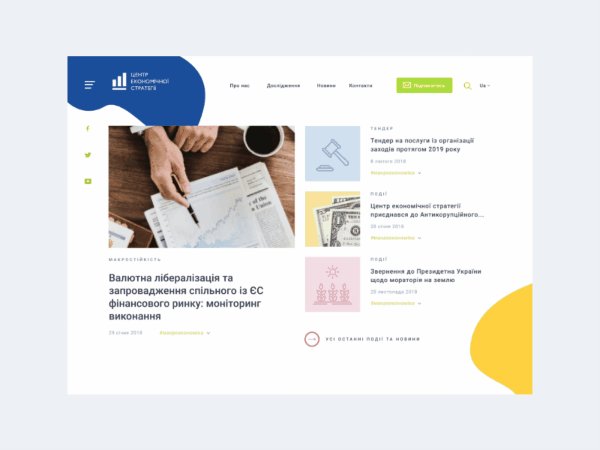
Редизайн внешнего вида сайта - обычно первое, что замечают посетители. Однако за улучшением визуального вида обычно стоит изменение в навигационной структуре, добавление новых современных и удобных функций, улучшение пользовательского опыта. Команда Evergreen имеет значительный опыт в редизайне сайтов, успешность каждого из них подтверждается положительной статистикой посещений и повышением конверсии. Ниже вы увидите пример редизайна сайта от Evergreen.

Опыт Evergreen подтвержден более 200-та успешными проектами -
от небольших сайтов до масштабных систем
Кейсы успешных редизайнов сайта всегда вдохновляют, так как показывают, что редизайн - это не только не страшно но и необходимо. Хотим добавить, что редизайн в идеальном варианте должен быть постоянный, он должен затрагивать не только визуальный вид сайта, но и улучшение удобства пользователей, использование нового функционала, он должен быть “живой” - реагировать на изменения и действия пользователей, развиваться вместе в ними и с рынком в целом. Ниже вы можете посмотреть кейсы наших редизайнов.
Свяжитесь с нами, мы ответим на все ваши вопросы
Процесс редизайна сайта в целом повторяет процесс создание дизайна сайта, за исключением первого и последнего этапов. Редизайн сайта мы начинаем не с подбора стилистики, как в случае с дизайном, а с аналитики существующего визуального решения. Об этом и дальнейших этапах мы расскажем подробнее.
Первым этапом при редизайне есть выявление ошибок работы сайта. Мы просматриваем аналитику и воронки продаж, чтобы проанализировать поведение пользователей на текущем сайте. Делаем анализ отзывов и опыта техподдержки чтобы выявить жалобы пользователей на данный момент. В процессе работы над этими документами мы выводим гипотезы улучшений, позже их можно будет проверить в интервью с пользователями и в опросах, на большой выборке респондентов. Также проводится анализ рынка и конкурентов, создаются или дополняются персоны, на основе которых будет решаться, какой функционал добавлять или изменять.
На следующем этапе решается насколько будет изменена стилистика сайта. В отличие от создания сайта с нуля при редизайне учитывается существующая цветовая гамма, дизайн логотипа, брендбук и гайдлайны, если они есть у компании. В таком случае редизайн нельзя назвать кардинальным, он улучшает и модернизирует дизайн. Это возможно благодаря стилистическим элементам, правильному использованию шрифтов, акцентам и иерархии. Можно также добавить к корпоративным цветам дополнительные современные палитры, добавить яркий акцентный цвет.
Если планируется полный редизайн с изменением шрифтов, цветовой гаммы и логотипа, то тогда этап подбора нового стиля повторяет этап выбора стиля при дизайне сайта с нуля. Он начинается с создания мудборда (moodboard, доска настроений), когда мы находим красивые современные примеры разных сайтов, чтобы определится с общим направлением дизайна. Далее следует этап концепта, на котором мы создаем несколько вариантов главной страницы, чтобы у клиента был выбор и мы точно попали в его ожидания.
Запуск редизайна сайта отличается от обычного запуска сайта с нуля, так как у него есть одна важная особенность - наличие постоянной аудитории. Стратегия запуска учитывает размер аудитории сайта: если постоянных лояльных пользователей много, то редизайн вводится постепенно, чтобы не испугать и не вызвать негативных реакций у посетителей. Это может быть изменение иконок, небольшие изменения в стилистике, редизайн нескольких разделов или редизайн, показанный отдельным выборкам пользователей. Если же сайт имеет небольшую постоянную аудиторию, то его редизайн можно запускать сразу.
Перед тем как приступать к оценке редизайна сайта, нужно определить, действительно ли он нужен, насколько серьезны и глобальны ошибки интерфейса, нужно ли делать редизайн всего сайта или только отдельных частей. Стоимость редизайна сайта зависит от многих других факторов, поэтому мы всегда просчитываем её индивидуально. Начало таких работ мы проводим с личной встречи с заказчиком, на которой узнаем от него бизнес-цели и задачи. Для точной оценки нам необходимо оценить масштабы будущего проекта и его текущее состояние. Детальнее о нашем подходе к оценке стоимости любого проекта вы можете прочесть в этой статье.
Расскажите нам больше о своем проекте, его масштабах и ваших пожеланиях, и мы с радостью сделаем для вас оценку. Не стесняйтесь - пишите нам.
Почитайте больше о разработке дизайна в наших статьях и подборках
Ваша команда для редизайна сайта – Evergreen
Остались вопросы, или хотите заказать редизайн? Чувствуйте себя свободно - мы рады проконсультировать по любому профессиональному вопросу и сделаем это абсолютно бесплатно, просто позвоните нам или заполните форму.