

Редизайн сайту стосується змін в функціоналі і зовнішнього вигляду інтерфейсу. Він необхідний для постійного і безперервного поліпшення юзабіліті, який безпосередньо впливає на бізнес показники. З основних завдань редизайну можна також виділити: виправлення існуючих помилок інтерфейсу, додавання нового функціоналу, який потрібен для подальшого розвитку проекту, поліпшення зовнішнього вигляду сайту.
Редизайн зовнішнього вигляду сайту - зазвичай перше, що помічають відвідувачі. Однак за поліпшенням візуального вигляду як правило стоїть зміна в навігаційній структурі, додавання нових сучасних і зручних функцій, поліпшення користувацького досвіду.
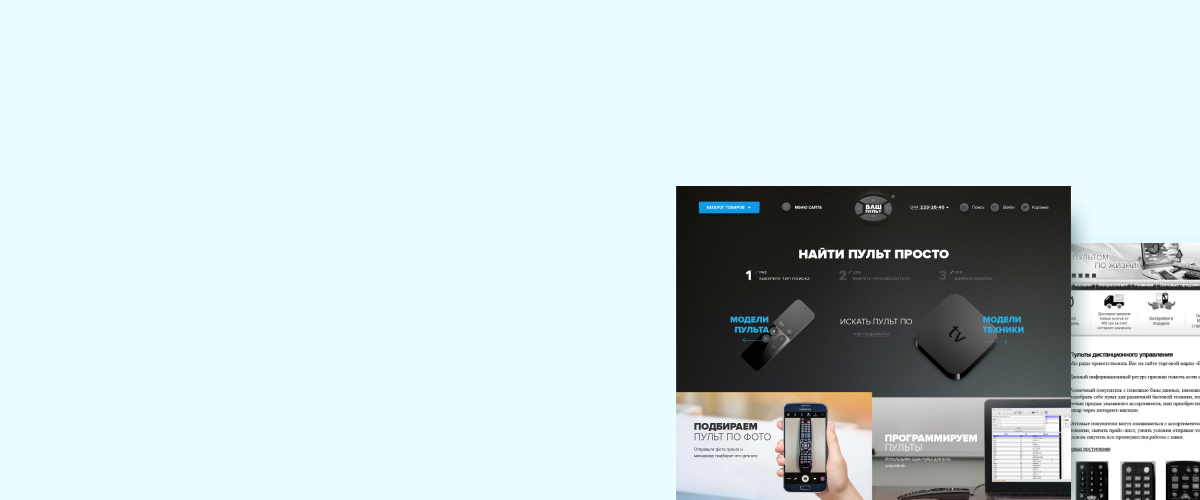
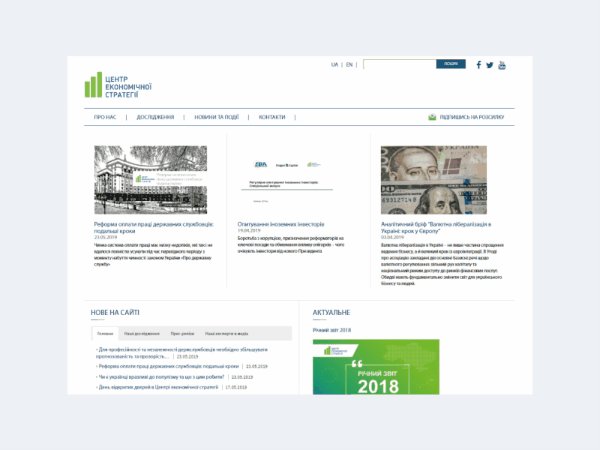
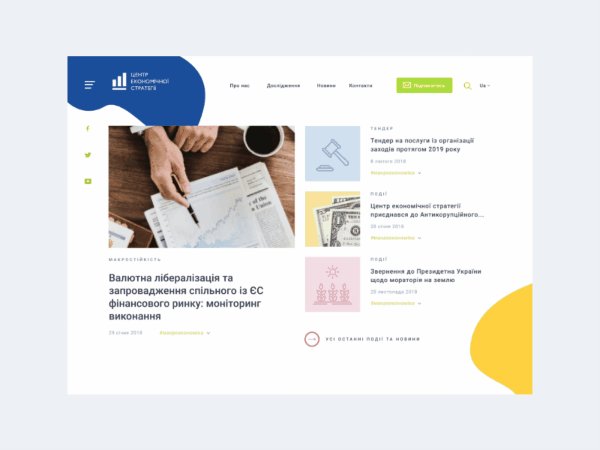
Команда Evergreen має значний досвід в редизайні сайтів, успішність кожного з них підтверджується позитивною статистикою відвідувань і підвищенням конверсії. Нижче ви побачите приклад редизайну сайта від Evergreen.

Досвід Evergreen підтверджений більш ніж 200-та успішними проектами –
від невеликих сайтів до масштабних систем
Зв’яжіться з нами, відповімо на всі ваші запитання
Процес редизайну сайту в цілому повторює процес створення дизайну сайту, за винятком першого і останнього етапів. Редизайн сайту ми починаємо ні з підбора стилістики, як у випадку з дизайном, а з аналітики існуючого візуального рішення. Про це і подальші етапи ми розповімо докладніше.
Першим етапом при редизайні є виявлення помилок роботи сайту. Ми переглядаємо аналітику і воронку продажів, щоб проаналізувати поведінку користувачів на цьому сайті. Робимо аналіз відгуків та досвіду техпідтримки щоб виявити скарги користувачів на даний момент. В процесі роботи над цими документами ми виводимо гіпотези поліпшень, пізніше їх можна буде перевірити в інтерв'ю з користувачами і в опитуваннях, на великій вибірці респондентів. Також проводиться аналіз ринку і конкурентів, створюються або доповнюються персони, на основі яких буде вирішуватися, який функціонал додавати або змінювати.
На наступному етапі вирішується наскільки буде змінена стилістика сайту. На відміну від створення сайту з нуля при редизайні враховується існуюча кольорова гамма, дизайн логотипу, брендбук і гайдлайни, якщо вони є у компанії. В такому випадку редизайн не можна назвати кардинальним, він покращує і модернізує дизайн. Це можливо завдяки стилістичним елементам, правильному використанню шрифтів, акцентам та ієрархії. Можна також додати до корпоративних кольорів нові сучасні палітри, додати яскравий акцентний колір.
Якщо планується повний редизайн зі зміною шрифтів, кольорової гами і логотипу, то тоді етап підбору нового стилю повторює етап вибору стилю при дизайні сайту з нуля. Він починається зі створення мудборда (moodboard, дошка настроїв), коли ми знаходимо гарні сучасні приклади різних сайтів, щоб визначиться із загальним напрямком дизайну. Далі йде етап концепту, на якому ми створюємо кілька варіантів головної сторінки, щоб у клієнта був вибір і ми точно потрапили в його очікування.
Запуск редизайну сайту відрізняється від звичайного запуску сайту з нуля, так як у нього є одна важлива особливість - наявність постійної аудиторії. Стратегія запуску враховує розмір аудиторії сайту: якщо постійних лояльних користувачів багато, то редизайн вводиться поступово, щоб не злякати і не викликати негативних реакцій у відвідувачів. Це може бути зміна іконок, невеликі зміни в стилістиці, редизайн декількох розділів або редизайн, показаний окремим вибірках користувачів. Якщо ж сайт має невелику постійну аудиторію, то його редизайн можна запускати відразу.
Перед тим як приступати до оцінки редизайну сайту, потрібно визначити, чи дійсно він потрібен, наскільки серйозні і глобальні помилки інтерфейсу, чи потрібно робити редизайн всього сайту або тільки окремих частин. Вартість редизайну сайту залежить від багатьох інших факторів, тому ми завжди прораховуємо її індивідуально. Початок таких робіт ми проводимо з особистої зустрічі з замовником, на якій дізнаємося від нього бізнес-цілі і завдання. Для точної оцінки нам необхідно оцінити масштаби майбутнього проекту і його поточний стан. Детальніше про наш підхід до оцінки вартості будь-якого проекту ви можете прочитати в цій статті.
Розкажіть нам більше про свій проект, його масштаби і ваші побажання, і ми з радістю зробимо для вас оцінку. Не соромтеся - пишіть нам.
Почитайте більше про розробку дизайну в наших статтях і вибірках
Ваша команда для редизайну сайту – Evergreen
Залишилися запитання, або хочете замовити редизайн? Почувайтеся вільно - ми раді проконсультувати з будь-якого професійного питання і зробимо це абсолютно безкоштовно, просто зателефонуйте нам або заповніть форму.