

Портал – совокупность различных интернет-сервисов, которые работают в рамках одного сайта и дают пользователю возможность пользоваться преимуществами подхода “всё в одном”. Чем удобнее портал и чем нужнее и надежнее возможности, которые он предагает, тем выше его рейтинг среди пользователей.
Создавая дизайн, мы глубоко прорабатываем логику ресурса и его структурные блоки. Всё это для создания ресурса, соединяющего множество возможностей в одном месте, чтобы пользователи могли решить больше своих вопросов за короткое время. Чем больше задач пользователя может решить портал, тем больше клиентов и прибыли он принесет своему владельцу.
В своей работе мы создаем продукт, который оправдает ожидания пользователей и приведет вам лояльных клиентов на длительное время. Хорошо выстроенный портал дает пользователям надежные ресурсы для ежедневной работы. При помощи хорошего UI мы делаем пользование ресурсом приятным, создаем эффект новизны, делаем ваш имидж и атмосферу на портале соответствующими изначальной задумке.
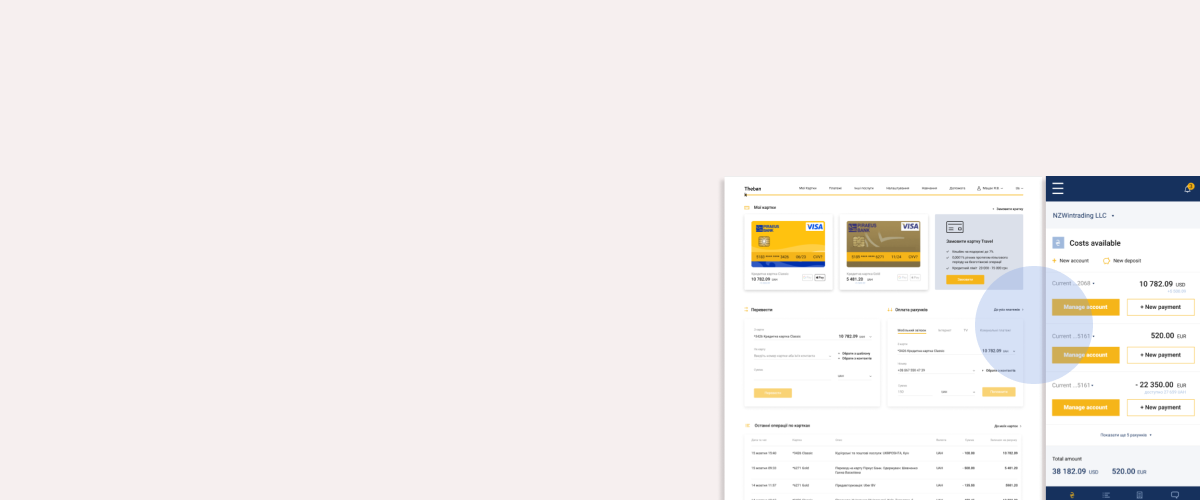
Ниже один из примеров именно такого дизайна для портала.
.gif)
Опыт нашей команды подтвержден более 150-ти успешными проектами -
от небольших сайтов до масштабных систем
Свяжитесь с нами, мы ответим на все ваши вопросы
UX/UI дизайн портала – архитектура макровзаимодействий пользователя с вашим ресурсом
Независимо от того, посвящен ваш портал одной теме или объединяет несколько на одной площадке, необходимо помочь пользователю не потеряться среди множества разделов и информационных блоков.
Грамотный UX дизайн помогает пользователям ориентироваться на портале и достигать цели в каждом из разделов: прочитать новость, узнать/поставить рейтинг, оставить отзыв, написать сообщение/письмо, забронировать событие и т.д. При этом с качественно созданной структурой каждая цель будет достигнута быстро и без осложнений.
UI дизайн портала создает микровзаимодействия пользователя с ним. Это визуальный вау-эффект, эстетическое удовольствие от того как выглядит каждая кнопка до и после нажатия на неё, подсознательное восприятие атмосферы ресурса и сонастройка с ним, ведь каждый элемент – шрифт, отступы, засечки, тени – имеет значение для восприятия пользователем всего вашего ресурса.
Успешный UX/UI дизайн начинается с прототипа. Именно качественно продуманный и протестированный прототип – залог успеха вашего портала. Прототип – это макет вашего будущего интерфейса. Узнать больше о его создании можно в нашей статье. Ниже несколько примеров наших прототипов для разных порталов.
Стоимость дизайна зависит от многих факторов, поэтому мы всегда просчитываем ее индивидуально. При разработке дизайна для портала в первую очередь мы уделаем внимание проектированию структуры ресурса.
Наша задача на этом этапе: продумать абсолютно всю навигацию пользователя по ресурсу и как сделать так, чтобы он всегда понимал где находится и как пользоваться всеми возможностями портала, чтобы получить максимальную пользу от своего пребывания здесь.
Стоимость создания портала будет зависеть от многих факторов, которые мы с вами обсудим на первой встрече. Сюда относятся будущая архитектура ресурса, главные составные части портала, какую цель может достичь пользователь при помощи того или иного инструмента. Прежде чем определить стоимость работы, мы подробно изучаем пожелания заказчика и каждый шаг, который понадобится сделать, чтобы удовлетворить эти пожелания. О нашем подходе к оценке стоимости любого проекта вы можете почитать в этой статье.
Расскажите нам больше о своем портале, чем вы хотите его наполнить, чем удивить пользователя, и мы с радостью сделаем такой для вас. Но сперва подсчитаем стоимость разработки. Хотите заказать создание портала? Обращайтесь по любому удобному каналу коммуникации.
Прочтите отзывы о нас и нашей работе на независимом портале Clutch. Клиенты оценивают здесь работу по нескольким критериям: качество, стоимость, сроки, и каждый их комментарий, каждая оценка хранится на портале постоянно. Составьте своё мнение об Evergreen, а затем напишите нам. Мы готовы к работе с вами.
Почитайте больше о разработке дизайна в наших статьях и подборках
Ваша команда по разработке дизайна – Evergreen
Остались вопросы, или хотите заказать разработку дизайна портала? Чувствуйте себя свободно - мы рады проконсультировать по любому профессиональному вопросу и сделаем это абсолютно бесплатно, просто позвоните нам или заполните форму.