Автор: Олександр Марголін, CTO
Матеріали статті підготовлені в рамках внутрішньої програми менторства і навчання фахівців команди Evergreen.
Unified Modeling Language (UML) — уніфікована мова моделювання. Розшифруємо: modeling передбачає створення моделі, що описує об'єкт. Unified (універсальний, єдиний) — підходить для широкого класу проектованих програмних систем, різних областей додатків, типів організацій, рівнів компетентності, розмірів проектів. UML описує об'єкт в єдиному заданому синтаксисі, тому де б ви не намалювали діаграму, її правила будуть зрозумілими для всіх, хто знайомий з цією графічною мовою — навіть в іншій країні.
Одне із завдань UML — служити засобом комунікації всередині команди та при спілкуванні з замовником. Давайте розгляднемо можливі варіанти використання дігарам.
Проектування. UML-діаграми стануть у пригоді при моделюванні архітектури великих проектів, в якій можна зібрати як великі, так і дрібніші деталі і намалювати каркас (схему) програми. По ньому пізніше буде будуватись код.
Реверс-інжиніринг — створення UML-моделі з існуючого коду додатку, зворотна побудова. Может застосовуватися, наприклад, на проектах підтримки, де є написаний код, але документація неповна або відсутня.
З моделей можна витягувати текстову інформацію і генерувати відносто читабельні тексти — документувати. Текст і графіка будуть доповнювати один одного.
Як будь-яка інша мова, UML має власні правила оформлення моделей і синтаксис. За допомогою графічної нотації UML можна візуалізувати систему, об'єднати всі компоненти в єдину структуру, уточнювати і покращувати модель у процесі роботи. На загальному рівні графічна нотація UML містить 4 основні типи елементів:
UML-нотація де-факто є галузевим стандартом у сфері розробки програмного забезпечення, ІТ-інфраструктури і бізнес-систем.
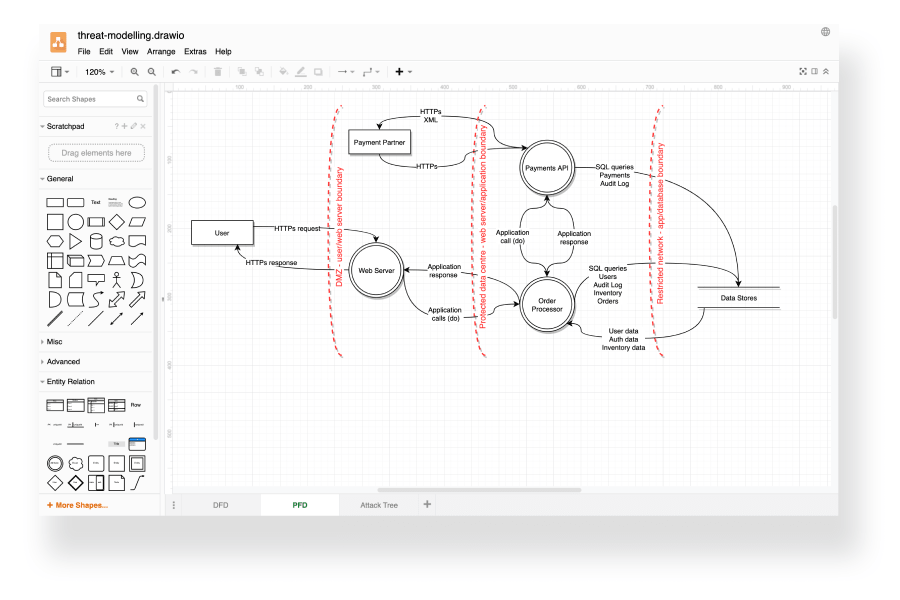
Diagrams.net — зручний сервіс для створення блок-схем, UML-діаграм, моделей бізнес-процесів онлайн. Сумісний з більшістю популярних інструментів, включаючи Google Docs, Git, Dropbox, OneDrive та інші.

Джерело: diagrams.net

Google Drawings — безкоштовний інструмент для створення блок-схем і діаграм в складі Google Drive (менш зручний порівняно з diagrams.net);
xmind.net — програма для побудови інтелектуальних карт (mind map), логічних схем, складних структур, проведення брейнстормів і не тільки.
В мові UML є 12 типів діаграм:
Деякі з видів діаграм специфічні для певної системи і додатку. Найбільш доступними з них є:
Діаграма прецедентів використовує 2 основних елементи:
1) Actor (учасник) — множина логічно пов'язаних ролей, виконуваних при взаємодії з прецедентами або сутностями (система, підсистема або клас). Учасником може бути людина, роль людини в системі чи інша система, підсистема або клас, які представляють щось поза сутністю.
2) Use case (прецедент) — опис окремого аспекту поведінки системи з точки зору користувача. Прецедент не показує, "як" досягається певний результат, а тільки "що" саме виконується.
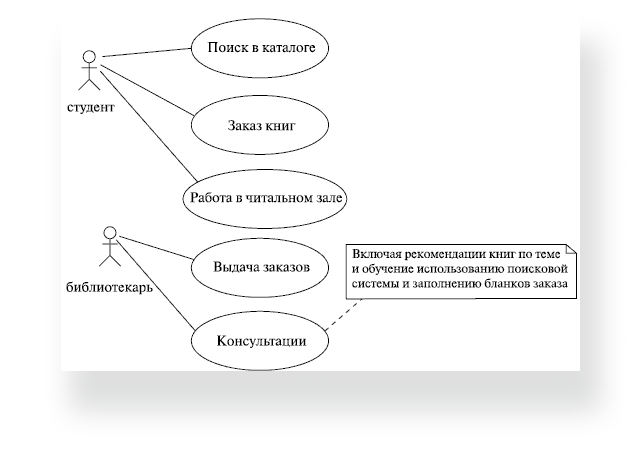
Розглянемо класичний студентський приклад, в якому є 2 учасники: студент і бібліотекар. Прецеденти для студента: шукає в каталозі, замовляє, працює в читальному залі. Роль бібліотекаря: видача замовлення, консультації (рекомендації книг по темі, навчання використанню пошукової системи і заповнення бланків замовлення).

Джерело: slide-share.ru
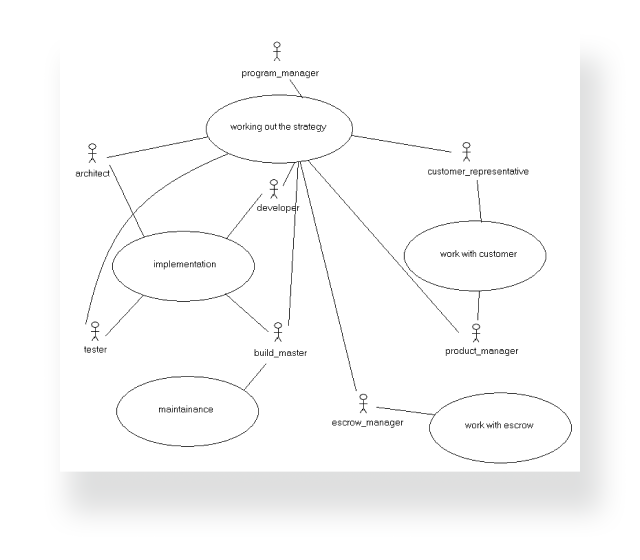
Другий приклад дещо складніший. Бачимо, що одна і та сама особа може виступати в декількох ролях. Наприклад, product manager у нас працює над стратегією і більше нічим не займається, архітектор працює над стратегією і займається впровадженням, build master займається трьома речами одночасно, і так далі. За такою схемою ми можемо простежити, як пов'язані між собою ролі і прецеденти.

Джерело: slide-share.ru
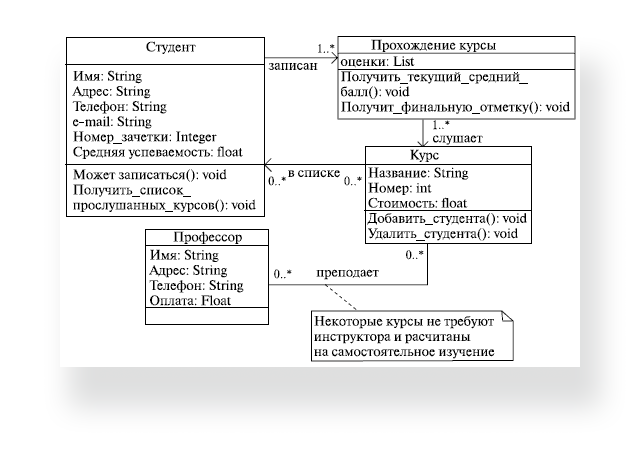
Класс (class) — категорія речей, що мають загальні атрибути та операції. Сама діаграма класів являє собою набір статичних, декларативних елементів моделі. Вона дає нам найбільш повне і розгорнуте уявлення про зв'язки в програмному коді, функціональність та інформацію про окремі класи. Додатки генеруються часто саме з діаграми класів. Розглянемо на простому прикладі нижче: 
Джерело: slide-share.ru
Для класу "студент" є таблиця, що містить атрибути: ім'я, адреса, телефон, e-mail, номер заліковки, середня успішність. І також показані зв'язки даної сутності з іншими: проходженням курсу, який курс слухає, хто професор. У цьому прикладі також додаються функції, які можуть бути застосовані до сутності "студент".
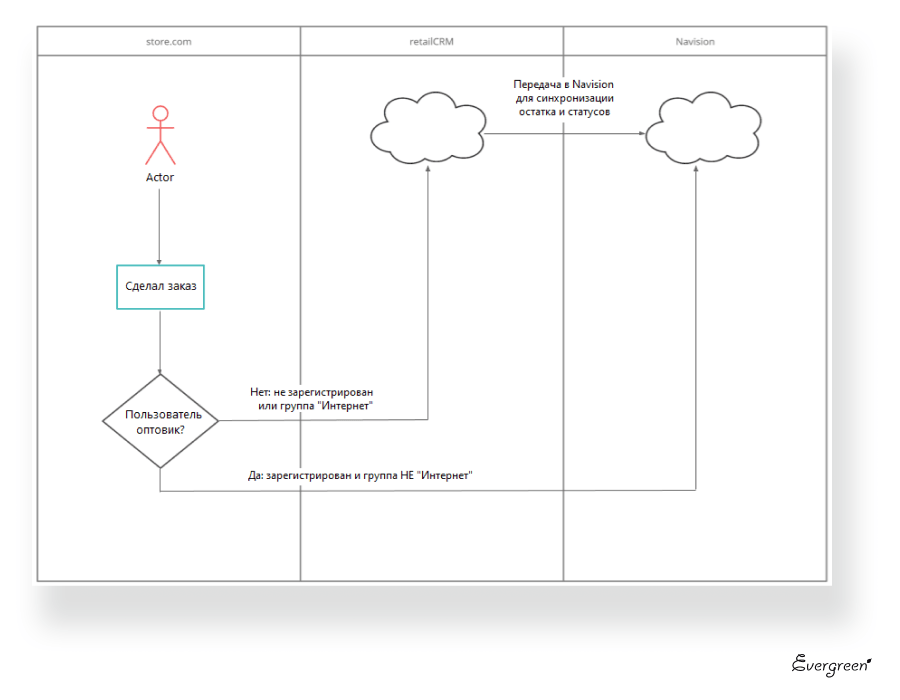
Теж крута штука, яка дуже часто використовується на практиці. Діаграма активностей описує динамічні аспекти поведінки системи у вигляді блок-схеми, яка відображає бізнес-процеси, логіку процедур і потоки робіт — переходи від однієї діяльності до іншої. По суті, ми малюємо алгоритм дій (логіку поведінки) системи або взаємодії кількох систем. Нижче — приклад подібної діаграми для інтернет-магазину.
Діаграма активностей для сайту магазину максимально доступно пояснює, які є інтеграції в системі. Актор (в нашому випадку — покупець), що зайшов на сайт, робить замовлення. Далі у нас відбувається розгалуження: перевіряємо, чи є користувач оптовиком (Так/Ні). Якщо він не зареєстрований в системі і не оптовик, замовлення відправляється в retailCRM. Якщо користувач зареєстрований, його замовлення потрапляє в Navision. При цьому між retailCRM і Navision відбувається синхронізація залишку і статусів.
Цю базову діаграму ми можемо доповнити, розширити, вона може виступити частиною документації і дає загальне уявлення про роботу системи.
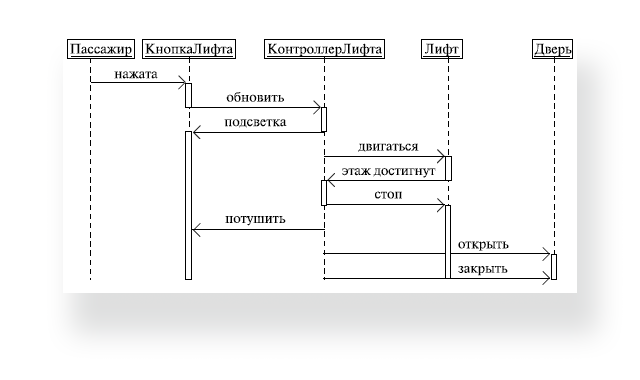
Використовується для уточнення діаграм прецедентів — описує поведінкові аспекти системи. Діаграма послідовності відображає взаємодію об'єктів в динаміці, в часі. При цьому інформація набуває вигляду повідомлень, а взаємодія об'єктів передбачає обмін цими повідомленнями в рамках сценарію.

Джерело: slide-share.ru
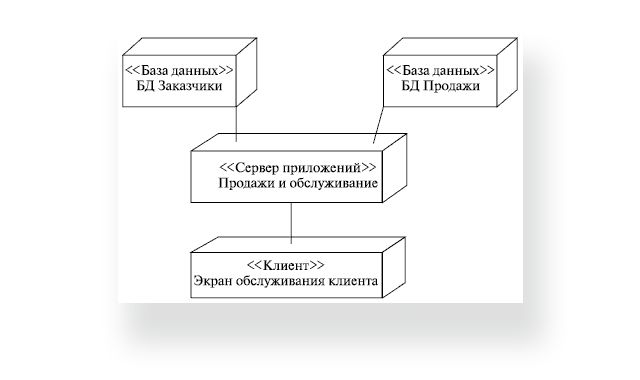
Діаграма розгортання відображає графічне представлення інфраструктури, на яку буде розгорнуто додаток: топологію системи і розподіл компонентів по її вузлах, а також з'єднання — маршрути передачі даних між вузлами. Діаграма допомагає раціональніше організувати компоненти, від чого залежить в числі іншого і продуктивність системи, а також вирішити допоміжні завдання, наприклад, пов'язані з безпекою.
 Джерело: slide-share.ru
Джерело: slide-share.ru
Як бачимо, на перший погляд банальний набір фігур і стрілок може значно спростити вирішення складних завдань в програмуванні, допомогти при виборі оптимального рішення і розробці технічної документації. Які ще висновки можемо зробити:
Залишились запитання, хочете обговорити з нами ваш проект чи замовити розробку? Пишіть!