

Качественный дизайн системы автоматизации с интуитивно-понятным интерфейсом — это не роскошь, а необходимость. Почему?

В целом, инвестиции в хороший интерфейс возвращаются с хорошим коэффициентом, о чем мы писали в статье “Как UX дизайн влияет на прибыль”.
Независимо от уровня бизнеса и индивидуальных целей создания системы управления и автоматизации процессов, основные шаги будут одинаковыми.
Шаг 1. Анализ потребностей аудитории и рынка. Главный шаг перед началом любой работы: кто будет пользоваться системой? какие функции нужны пользователям вашей системы? Кто на рынке их уже воплотил и каким образом? Как сделать ещё лучше? Как решить основные проблемы ваших клиентов и сотрудников при помощи этой системы?
Шаг 2. Написание пользовательских сценариев. Например, в привычном варианте работы менеджеру, чтобы отгрузить товар, нужно сделать 5 действий: открыть задачу по товару, сверить номер накладной, позвонить на склад и уточнить прибыл ли товар реально, а затем поставить задачу на отгрузку. В новом сценарии действия будут сведены к двум: открыть задачу, в которой уже будет подтянута вся необходимая информация и нажать кнопку “Отгрузить”, что автоматически поставит задачу складу.
Шаг 3. Проектирование – создание прототипа является основой грамотного подхода к дизайну, поскольку позволяет на ранних этапах провести юзабилити тестирования и проверить жизнеспособность системы. На этапе прототипа нужно прорисовать интерфейсы так, чтобы можно было промоделировать выполнение основных операций и понять, что они выполняются быстро и удобно.
Шаг 4. UX тестирование созданного прототипа, анализ результатов тестирования и улучшение прототипов. Чем качественнее проведено тестирование, определены и исправлены ошибки, тем лучше будет окончательный результат. Без UX тестирования создавать дизайн сложных систем плохая практика, и поскольку это больше не дорого, мы используем тестирование даже в небольших проектах.
Шаг 5. Создание UI-Kit. Унифицированный внешний вид всей системы строится на UI-Kit’е – готовом наборе внешних элементов. UI-Kit, созданный с учетом функций системы также позволяет пользователю лучше ориентироваться в системе.
Шаг 6. Создание взаимосвязанного UI/UX дизайна – финальный этап, на котором с использованием ранее созданного UI кита и протестированного прототипа создается дизайн всех страниц в виде, готовом для передачи на внедрение команде разработки.
Если упустить хотя бы один из этапов, система может как минимум не выполнять все необходимые функции. А как максимум она развалится еще до запуска, и придется тратить дополнительное время и деньги, чтобы достичь нужного результата.
Свяжитесь с нами и мы пришлем вам его подробное описание.
Для каждого типа систем автоматизации существуют свои ключевые точки – задачи, которые нужно решить. Также существуют определенные тенденции в дизайне, которым стоит следовать, чтобы ваш продукт выглядел современным и интересным.
У нас есть опыт дизайна различных систем автоматизации, приведем наше понимание ключевых на сегодняшний день задач и тенденций нескольких основных типов систем.

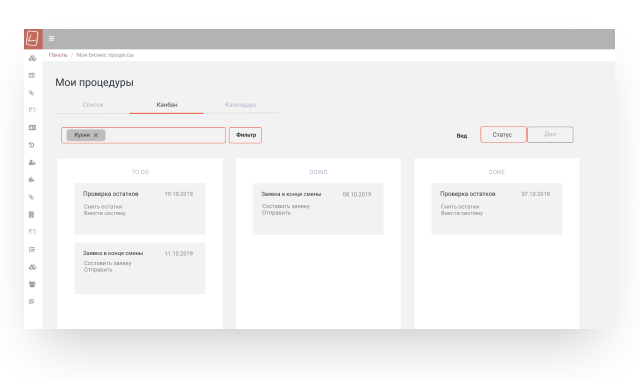
Основные тенденции в дизайне BPM систем, которые мы воплотили в проектах наших клиентов:
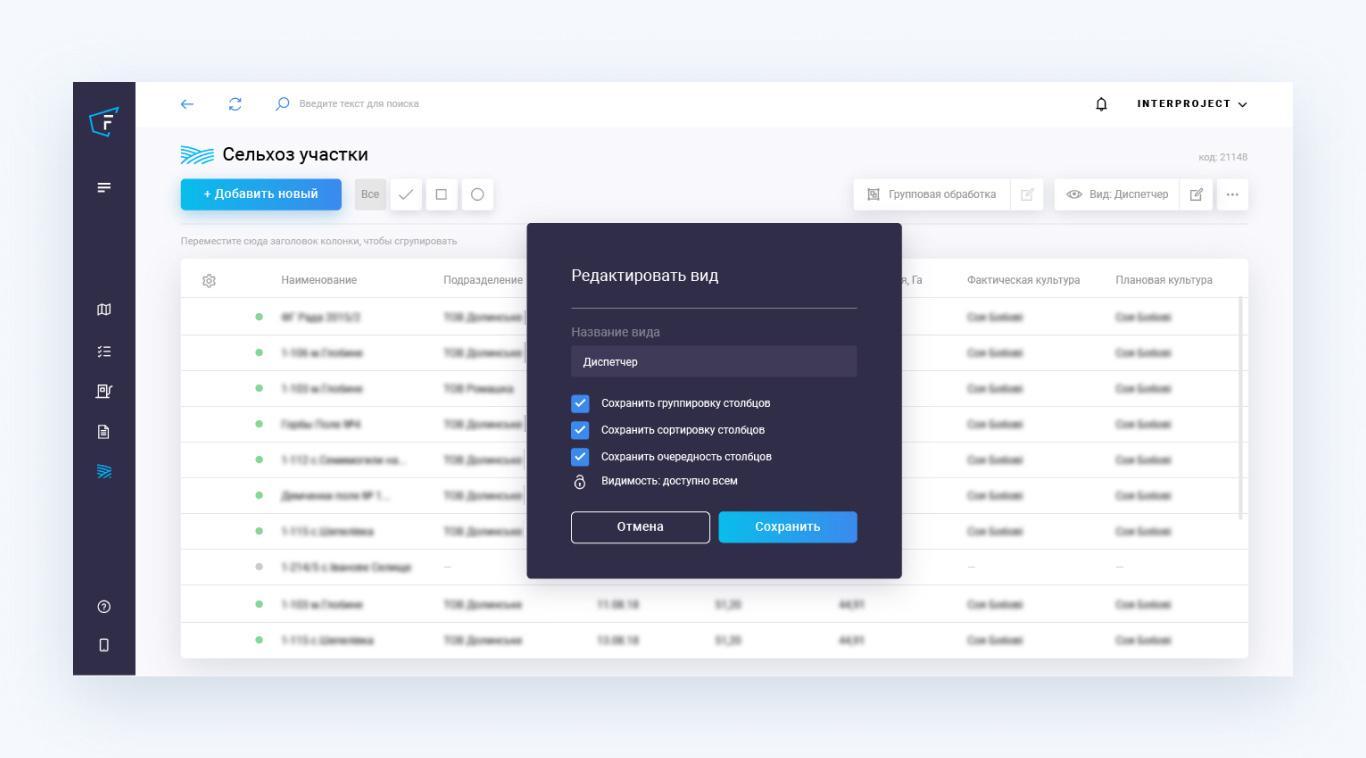
№1. Только нужные процессы, сокращенные меню.

№2. Максимально простой интерфейс. Чем чище кажется экран, чем меньше на нем элементов, тем приятнее он для современных пользователей.
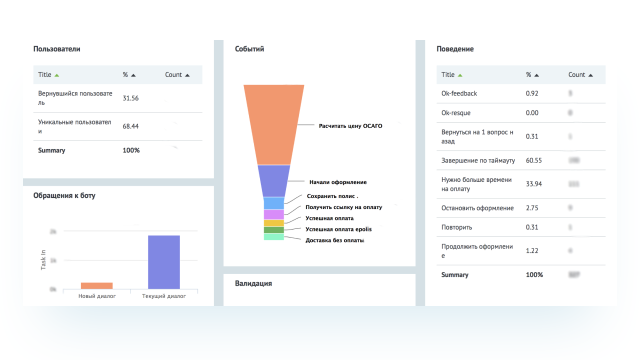
№3. Дашборды для визуализации хода процессов - сколько процентов того или иного процесса завершено, какие задачи уже выполнены, а за какие сотрудники ещё не брались – всё должно быть реализовано в четкой картинке.
.png)
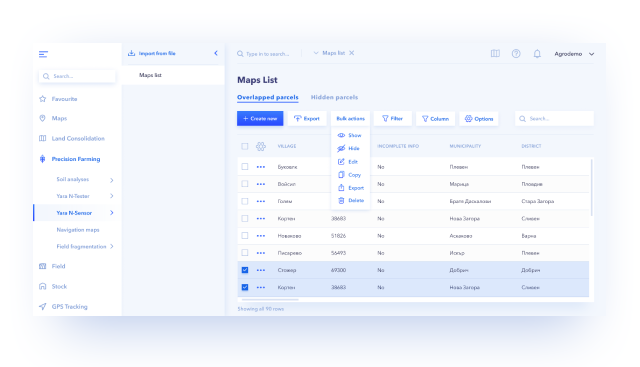
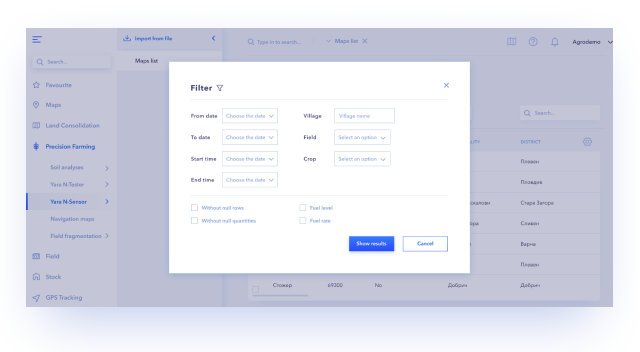
Ниже список ключевых задач, которые должны решать современные CRM-системы:

Тенденции дизайна CRM систем, как и BPM систем ориентированы на максимум удобства для всех участников процесса.
Удобная логика. Чтобы создать качественную CRM систему, необходимо доскональное понимание бизнеса заказчика и его внутренних процессов для оптимизации всей цепочки действий.
Приятный визуальный интерфейс. Важно позаботиться о том, чтобы сотрудникам было приятно и удобно.
Интеграция данных со всех каналов коммуникации (месенджеры, почта, онлайн сервисы и т.д.).Современная CRM-система должна собрать все данные о коммуникации в одном интерфейсе.
Констукторы бизнес-процессов.
Интеграция и обмен данными по сделке и по контактам с другими системами.
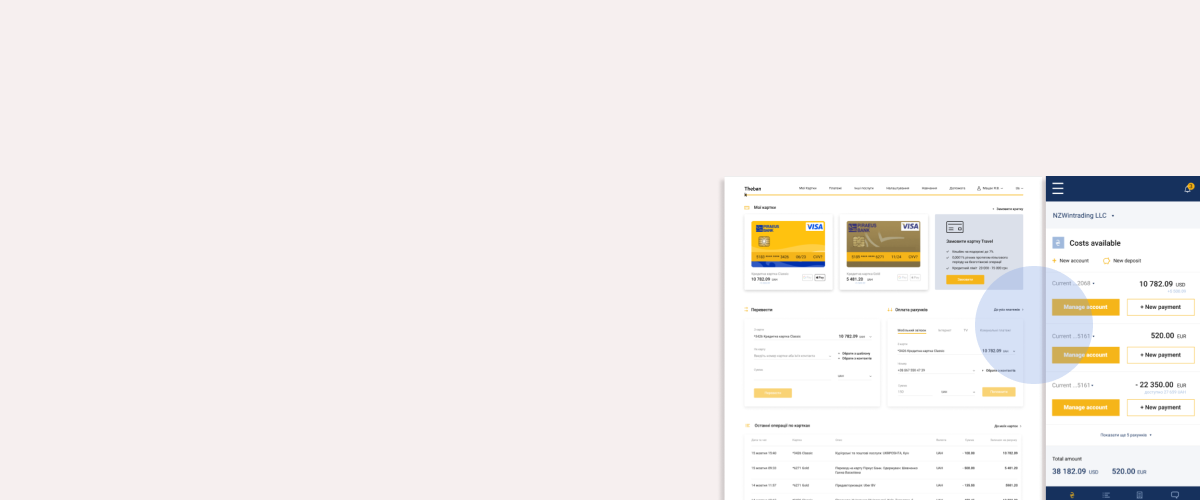
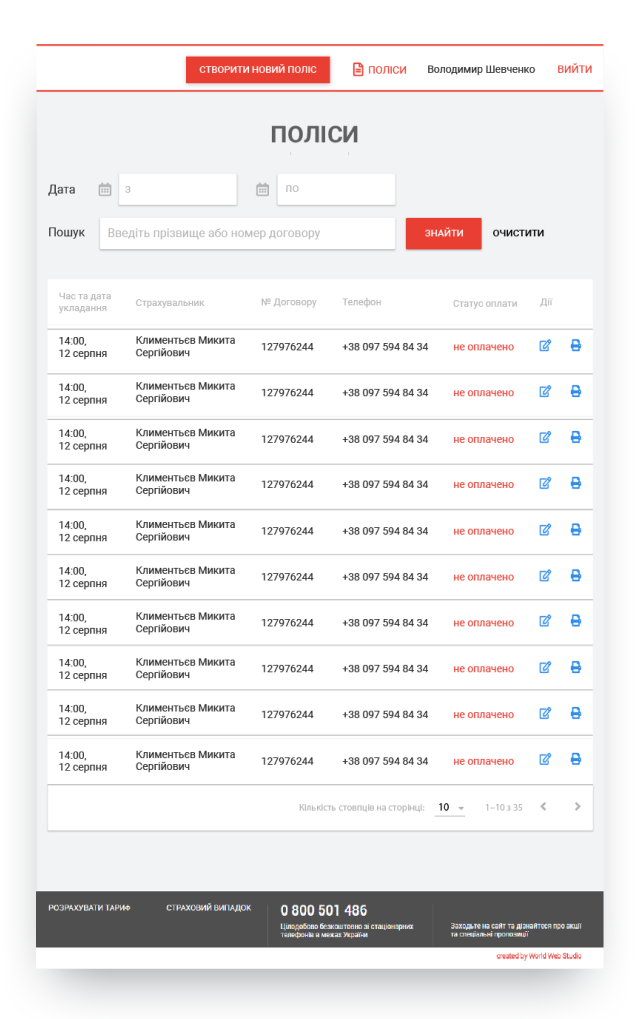
Фронт-офисная система это система, в которой работают ваши сотрудники (официанты, администраторы, кладовщики), агенты, партнеры и т.п. если вы их не допускаете в бэкофисную систему (1С, Navision, и тп).
Дизайн фронт-офисной системы является лицом вашей компании в глазах клиентов и должен учитывать их взаимодействие с вашей системой. Поэтому среди ключевых задач можно выделить:



Дизайн фронт-офисной системы также подвержен влияниям модных тенденций. Среди них следующие направления:
Удобная логика и структура. Чем удобнее пользоваться вашей системой, тем эффективнее будет выполнение задач.
Современный визуальный образ. Создает первое впечатлений и вызывает желание работать в ней.
Использование сервисных чатботов. Доставка информации напрямую в мессенджер, без входа в систему.
Использование систем распознавания изображений по фото. Быстрый способ найти нужный товар, карточку клиента и т.д.
Системы управления бизнесом и автоматизации постоянно развиваются. Поэтому в ближайшее время можно ожидать появления новых интересных тенденций. И нам будет очень интересно и захватывающе быть теми, кто создает новые решения, соответствующие духу времени и предвосхищающие изменения на рынке.
Стоимость разработки дизайна системы управления бизнесом всегда индивидуальна. Она рассчитывается, исходя их четырех этапов работы:
Прежде чем рассчитывать стоимость разработки, мы всегда настаиваем на личной встрече с заказчиком. Таким образом мы можем глубоко понять ваш бизнес и то, как именно он построен. Это важно, чтобы составить правильную структуру, построить её логику, решить ежедневные задачи вашего бизнеса и помочь вывести его на новый уровень.
Хотите увидеть больше наших кейсов, чем выставлено на сайте? Напишите нам, покажем по запросу.
Прочтите отзывы о нас и нашей работе на независимом портале Clutch. Клиенты оценивают здесь работу по нескольким критериям: качество, стоимость, сроки, и каждый их комментарий, каждая оценка хранится на портале постоянно. Составьте своё мнение об Evergreen, а затем напишите нам. Мы готовы к работе с вами.
Почитайте больше о разработке дизайна в наших статьях и подборках
Ваша компания по разработке дизайна – Evergreen
Остались вопросы, или хотите заказать разработку дизайна CRM системы? Чувствуйте себя свободно - мы рады проконсультировать по любому профессиональному вопросу и сделаем это абсолютно бесплатно, просто позвоните нам или заполните форму.